Schritt 2: Fahrzeug wählen:
K (→Auswahl der Fahrzeuggruppe) |
K |
||
| (48 dazwischenliegende Versionen von einem Benutzer werden nicht angezeigt) | |||
| Zeile 19: | Zeile 19: | ||
===Auswahl der Fahrzeuggruppe=== | ===Auswahl der Fahrzeuggruppe=== | ||
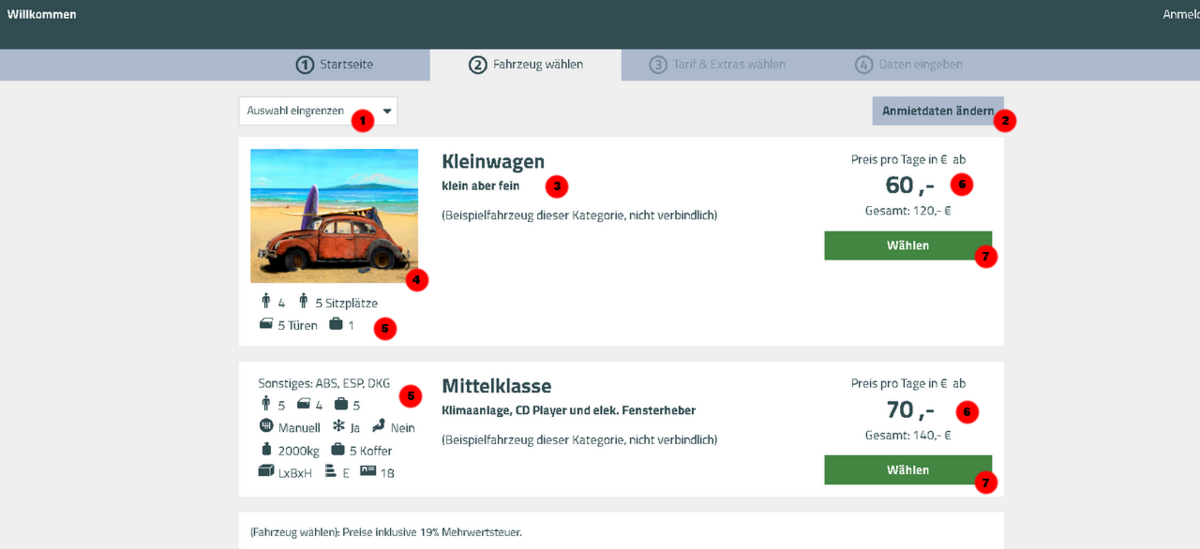
In der Mitte des Fensters finden Sie nun die Fahrzeuggruppen inklusive Beschreibung und Zusatztext vor (<font color="red">Punkt 3</font>), die für den gewählten Mietzeitraum in Frage kommen.<br /> | In der Mitte des Fensters finden Sie nun die Fahrzeuggruppen inklusive Beschreibung und Zusatztext vor (<font color="red">Punkt 3</font>), die für den gewählten Mietzeitraum in Frage kommen.<br /> | ||
| − | + | Links davon (<font color="red">Punkt 4</font>) befinden sich die Fahrzeugbilder. Falls Sie in der Konfiguration im C-Rent mehrere Bilder hinterlegt haben für eine Fahrzeuggruppe, findet ein Wechsel zwischen diesen statt.<br /><br/> | |
| − | + | {| class="wikitable mw-collapsible mw-collapsed" | |
| + | ! Das Hinterlegen von Fahrzeugbildern für Fahrzeuggruppen im C-Rent | ||
| + | |- | ||
| + | | | ||
| + | |||
[[datei:Bilder_hochladen.png]] | [[datei:Bilder_hochladen.png]] | ||
| + | |||
<br/> | <br/> | ||
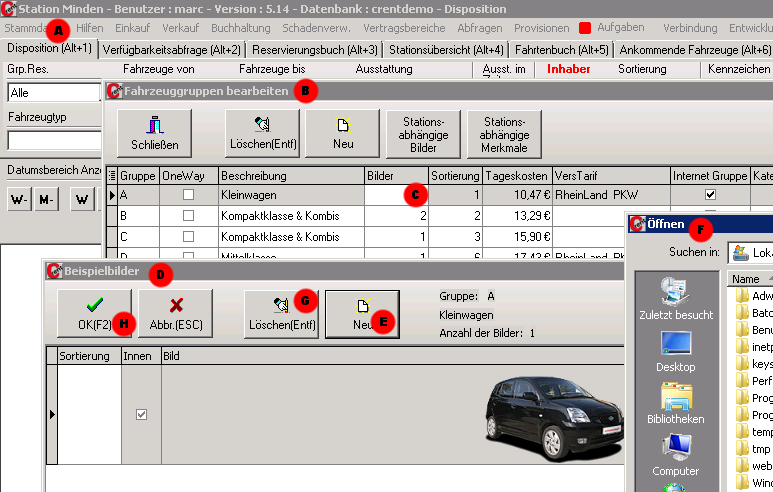
Das Hochladen von Bildern für die einzelnen Fahrzeuggruppen erfolgt über "Stammdaten" (<font color="red">Punkt A</font>) [[datei:pfeil.gif]] "Fahrzeuge" [[datei:pfeil.gif]] "Fahrzeuggruppen". | Das Hochladen von Bildern für die einzelnen Fahrzeuggruppen erfolgt über "Stammdaten" (<font color="red">Punkt A</font>) [[datei:pfeil.gif]] "Fahrzeuge" [[datei:pfeil.gif]] "Fahrzeuggruppen". | ||
| − | Es öffnet sich das | + | Es öffnet sich das Fenster "Fahrzeuggruppen bearbeiten" (<font color="red">Punkt B</font>). Wenn Sie in der Spalte "Bilder" auf das Feld der zu bearbeitenden Fahrzeuggruppe klicken, erscheint das [[datei:dreipunkte.png]]-Symbol (wird Ihnen bei <font color="red">Punkt C</font> angezeigt, aber erst wenn Sie das Feld anklicken), durch dessen Anklicken sich das Fenster "Beispielbilder" (<font color="red">Punkt D</font>) öffnet. |
| − | Um ein neues Bild der Fahrzeuggruppe hinzuzufügen, klicken Sie auf "Neu" (<font color="red">Punkt E</font>) | + | Um ein neues Bild der Fahrzeuggruppe hinzuzufügen, klicken Sie auf "Neu" (<font color="red">Punkt E</font>). Worauf sich ein Fenster zum Hochladen der Bilder öffnet (<font color="red">Punkt F</font>). |
Hier müssen Sie nun wissen, wo Ihr Bild zwischengespeichert ist, dorthin navigieren, es auswählen und "Öffnen" klicken. | Hier müssen Sie nun wissen, wo Ihr Bild zwischengespeichert ist, dorthin navigieren, es auswählen und "Öffnen" klicken. | ||
| − | Das Bild | + | Das Bild kann im Jpeg- oder Png-Format hochgeladen werden und sollte die Größe von 250 kb nicht überschreiten, da es sonst zu Darstellungsproblemen kommen kann. Auf Anfrage kann man dieses Limit hochsetzten, allerdings bleibt zu bedenken, dass bei Verwendung von vielen Bildern auf einer Seite dies zu Performanceverlust führen kann. |
| + | |||
| + | <font color="red">Daher empfehlen wir das Jpeg-Format, jenes die Größe von 250kb nicht überschreitet.</font> | ||
| + | |||
| + | Wenn sie das Png-Format verwenden, wird auch dieses in Jpeg umgewandeltet. Desweiteren kann es bei dieser Umwandlung vorkommen, dass das Png-Bild eine Transparenzeinstellung hat und diese dann schwarz dargestellt wird. | ||
| + | |||
| + | |||
| + | Anschließend sollte das Fahrzeugbild nun hochgeladen und wie im Beispiel angezeigt werden. Wenn Sie mehrere Bilder hochladen, findet ein automatischer Wechsel zwischen diesen statt. | ||
Durch den "Löschen" Button (<font color="red">Punkt G</font>) lassen sich Bilder auch wieder löschen. | Durch den "Löschen" Button (<font color="red">Punkt G</font>) lassen sich Bilder auch wieder löschen. | ||
| − | Um Ihre Änderungen abzuspeichern klicken Sie auf den "OK" Button (<font color="red">Punkt H</font>), andernfalls werden die Änderungen wieder verworfen. | + | Um Ihre Änderungen abzuspeichern, klicken Sie auf den "OK" Button (<font color="red">Punkt H</font>), andernfalls werden die Änderungen wieder verworfen. |
<br /> | <br /> | ||
| + | |} | ||
| − | |||
| + | {| class="wikitable mw-collapsible mw-collapsed" | ||
| + | ! Kurze Einführung in das Thema Bilder und Internet | ||
| + | |- | ||
| + | | | ||
| + | Keiner mag Internetseiten mit langen Ladezeiten oder verpixelten Bildern, daher gibt es beim Hochladen von Bildern ein paar Dinge zu beachten. | ||
| + | |||
| + | Welche Bilder sind für das Hochladen im Internet geeignet und wie bekommt man dies in ein paar kurzen Schritten hin? | ||
| + | |||
| + | |||
| + | '''Das Format''' | ||
| + | |||
| + | [[datei:pfeil.gif]] Mit Jpeg oder PNG kann man in den meisten Fällen wenig falsch machen. Jpeg bei Fotos und anderen qualitativ hochwertigeren Bildern, sonst PNG. Natürlich gehen ggf. auch andere Formate GIF, TIFF oder BMP, aber so tief ins Detail müssen wir gar nicht gehen. | ||
| + | |||
| + | |||
| + | '''Die Bildgröße''' | ||
| + | |||
| + | [[datei:pfeil.gif]] Es gibt viele verschiedene Endnutzer Geräte und damit steigender Bedarf an verschiedenen Darstellungsmöglichkeiten für Internetseiten. Ein responsive Design versucht diesen Anforderung gerecht zu werden, indem es Kopien von Bildern in verschiedenen Größen zwischenspeichert. Konkret heißt das, dass das Online-Reservierungs-Modul die meisten Anpassungen völlig selbstständig macht und wir lediglich ein "vernünftiges Bild" hochladen müssen. | ||
| + | |||
| + | |||
| + | '''Was habe ich zu beachten?''' | ||
| + | |||
| + | Das Bild sollte nicht zu klein und nicht zu groß sein, da es beim Vergrößern des Bildes zu Qualitätsverlust kommt und bei zu großen Bildern zu viel Speicher verbraucht wird. 1280px Breite wäre z.B. ein annehmbarer Wert. | ||
| + | |||
| + | |||
| + | '''Die Bildqualität''' | ||
| + | |||
| + | [[datei:pfeil.gif]] Fotos aus einer Digitalkamera sind heutzutage mehrere Megabytes gross und benutzt man diese auf einer Internetseite, würde dies die Ladezeiten deutlich verlangsamen. Komprimierte Bilder haben meistens für das menschliche Auge eine ähnliche Qualität, sind aber deutlich kleiner. | ||
| + | |||
| + | |||
| + | '''Bildbearbeitung mit Gimp''' | ||
| + | |||
| + | Damit ein Foto diesen Anforderungen gerecht werden kann, reicht im Grunde eine kleine Bearbeitung mit einem Bildbearbeitungsprogramm. In unserem Beispiel werde ich Gimp benutzen. Es ist kostenlos und erfüllt seine Aufgabe. Um es herunterzuladen googeln Sie einfach Gimp und klicken Sie auf die offizielle Seite oder benutzen Sie diesen Link https://www.gimp.org/ <br/> | ||
| + | Herunterladen, installieren und Programm starten. | ||
| + | |||
| + | [[datei:Gim.png|900px]] | ||
| + | |||
| + | '''Bild skalieren''' | ||
| + | |||
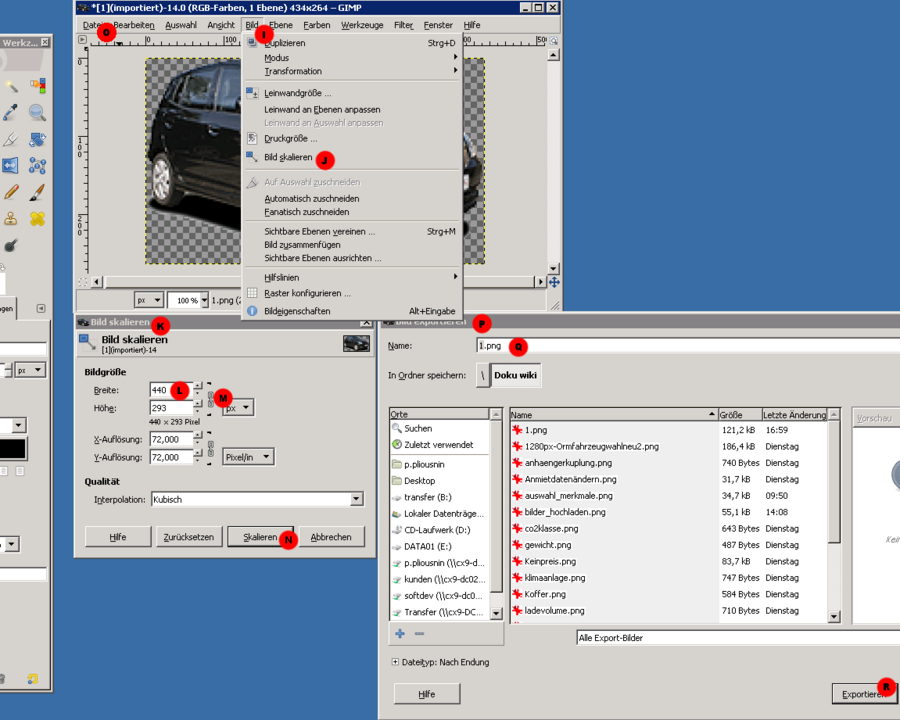
| + | Nachdem Sie das zu bearbeitende Bild geöffnet haben, sollten Sie es zuerst skalieren, d.h. die Bildgröße gegebenenfalls verkleinern. Wählen Sie hierfür "Bild" aus (<font color="red">Punkt I</font>) und "Bild skalieren" (<font color="red">Punkt J</font>). | ||
| + | |||
| + | Es öffnet sich das Fenster "Bild skalieren" (<font color="red">Punkt K</font>). Bei <font color="red">Punkt L</font> lässt sich die Größe einstellen. Falls der Wert deutlich größer als 1280px ist, können sie Ihn hier ändern. Bitte beachten Sie hierbei das die Kette (<font color="red">Punkt M</font>) geschlossen ist, da sich ansonsten das Verhältnis ändert, was das Bild verzehren würde. | ||
| + | |||
| + | Das Vergrößern der Bilder macht übrigens keinen Sinn, da bereits verlorene Daten (durch z.B. vorherige Skalierungen), hier nicht wiederhergestellt werden können. | ||
| + | |||
| + | |||
| + | '''Dateien abspeichern als Jpeg oder PNG''' | ||
| + | |||
| + | Um die bearbeitete Datei in einem von Ihnen gewünschten Format abzuspeichern, müssen sie im Gimp unter "Datei" (<font color="red">Punkt O</font>) "Exportieren als ..." auswählen. | ||
| + | |||
| + | Es öffnet sich das Fenster "Bild exportieren" (<font color="red">Punkt P</font>). Unter <font color="red">Punkt Q</font> lässt sich ein Name für das Bild eingeben und das Format definieren in den man es dahinter schreibt. Z.B. Test.jpeg oder Test.png wären Bilder mit dem Namen Test und dem Format Jpeg oder PNG jeweils. Mit "Exportieren" (<font color="red">Punkt R</font>) lässt sich das Bild abspeichern. | ||
| + | |||
| + | Doch vorher öffnet sich noch einmal ein weiteres Fenster, mit dem Sie das Bild komprimieren können. Um zu sehen wie weit Sie das Bild komprimieren können, wählen Sie am Besten die Vorschau Option aus, da die Möglichkeiten hier stark variieren können. | ||
| + | |} | ||
| + | |||
| + | |||
| + | '''Merkmale der Fahrzeuggruppen''' | ||
Unter den Fahrzeugbildern finden Sie die Icons vor, die die von [[Konfiguration_im_C-Rent#Fahrzeuggruppen|Ihnen hinterlegten Merkmale]] der Fahrzeuggruppe repräsentieren (<font color="red">Punkt 5</font>). | Unter den Fahrzeugbildern finden Sie die Icons vor, die die von [[Konfiguration_im_C-Rent#Fahrzeuggruppen|Ihnen hinterlegten Merkmale]] der Fahrzeuggruppe repräsentieren (<font color="red">Punkt 5</font>). | ||
| Zeile 45: | Zeile 113: | ||
Mögliche Fahrzeugmerkmale und ihre Bedeutung: <br /> | Mögliche Fahrzeugmerkmale und ihre Bedeutung: <br /> | ||
| − | [[datei:Tuer.png]] Wie viele Türen haben die Fahrzeuge | + | |
| + | [[datei:Tuer.png]] Wie viele Türen haben die Fahrzeuge <br /> | ||
[[datei:Schaltung.png]] Welche Schaltung haben die Fahrzeuge <br /> | [[datei:Schaltung.png]] Welche Schaltung haben die Fahrzeuge <br /> | ||
| Zeile 51: | Zeile 120: | ||
[[datei:Mindestalter.png]] Welches Mindestalter ist erforderlich, um die Fahrzeuge mieten zu können.<br /> | [[datei:Mindestalter.png]] Welches Mindestalter ist erforderlich, um die Fahrzeuge mieten zu können.<br /> | ||
| − | [[datei:Ladevolume.png]] Wieviel Ladevolume haben die Fahrzeuge | + | [[datei:Ladevolume.png]] Wieviel Ladevolume haben die Fahrzeuge<br /> |
[[datei:Koffer.png]] Wie viele Koffer passen in den Kofferraum<br /> | [[datei:Koffer.png]] Wie viele Koffer passen in den Kofferraum<br /> | ||
| − | [[datei:Klimaanlage.png]] Hat das Fahrzeug ggf. eine Klimaanlage | + | [[datei:Klimaanlage.png]] Hat das Fahrzeug ggf. eine Klimaanlage<br /> |
| − | [[datei:Gewicht.png]] Wieviel Last ist zulässig für diese Fahrzeugtypen | + | [[datei:Gewicht.png]] Wieviel Last ist zulässig für diese Fahrzeugtypen<br /> |
| − | [[datei:Anhaengerkuplung.png]] Haben die Fahrzeuge eine Anhängerkupplung | + | [[datei:Anhaengerkuplung.png]] Haben die Fahrzeuge eine Anhängerkupplung<br /> |
| − | [[datei:Co2klasse.png]] Die CO2-Effizienzklasse bewertet die Energieeffizienz von Fahrzeugen | + | [[datei:Co2klasse.png]] Die CO2-Effizienzklasse bewertet die Energieeffizienz von Fahrzeugen<br /> |
| − | [[datei:Person.png]] Maximale Personenanzahl und damit verbundene Anzahl an Sitzplätzen | + | [[datei:Person.png]] Maximale Personenanzahl und damit verbundene Anzahl an Sitzplätzen<br /> |
Weitere Merkmale lassen sich im C-Rent auch selbst definieren. Die eingegebenen Merkmale inkl. Wert werden dann als Text ohne Bild ausgegeben.<br/> | Weitere Merkmale lassen sich im C-Rent auch selbst definieren. Die eingegebenen Merkmale inkl. Wert werden dann als Text ohne Bild ausgegeben.<br/> | ||
| − | + | ||
| + | {| class="wikitable mw-collapsible mw-collapsed" | ||
| + | ! Die Konfiguration der Gruppenmerkmale im C-Rent | ||
| + | |- | ||
| + | |[[datei:Auswahl_merkmale.png]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
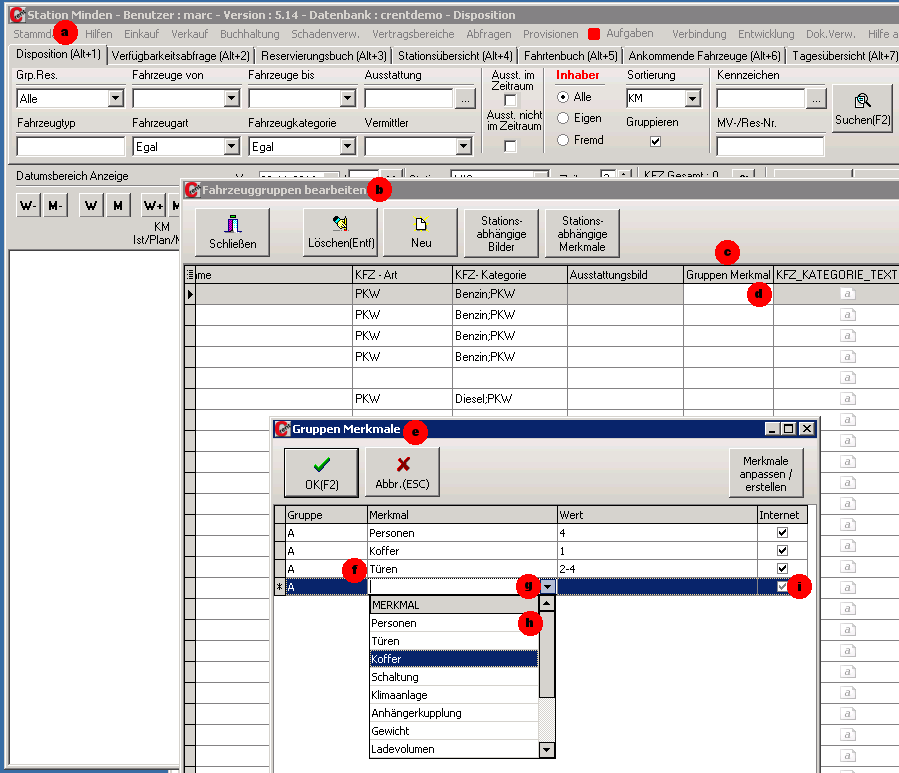
Die Konfiguration der Merkmale erfolgt über "Stammdaten" (<font color="red">Punkt a</font>) [[datei:pfeil.gif]] "Fahrzeuge" [[datei:pfeil.gif]] "Fahrzeuggruppen". | Die Konfiguration der Merkmale erfolgt über "Stammdaten" (<font color="red">Punkt a</font>) [[datei:pfeil.gif]] "Fahrzeuge" [[datei:pfeil.gif]] "Fahrzeuggruppen". | ||
Darauf öffnet sich das Fenster "Fahrzeuggruppen bearbeiten" (<font color="red">Punkt b</font>). | Darauf öffnet sich das Fenster "Fahrzeuggruppen bearbeiten" (<font color="red">Punkt b</font>). | ||
| − | Suchen Sie die Kategorie "Gruppen Merkmale" (<font color="red">Punkt c</font> befindet sich weiter rechts im Fenster) und klicken Sie auf das [[datei:dreipunkte.png]]-Symbol ( | + | Suchen Sie die Kategorie "Gruppen Merkmale" (<font color="red">Punkt c</font> befindet sich weiter rechts im Fenster) und klicken Sie auf das [[datei:dreipunkte.png]]-Symbol der jeweiligen Fahrzeuggruppe, die Sie bearbeiten möchten (wird Ihnen bei <font color="red">Punkt d</font> angezeigt, aber erst wenn Sie das Feld anklicken). So ist Ihnen eine individuelle Bearbeitung jeder einzelnen Fahrzeuggruppe möglich. |
Es öffnen sich das Fenster "Gruppen Merkmale" (<font color="red">Punkt e</font>). | Es öffnen sich das Fenster "Gruppen Merkmale" (<font color="red">Punkt e</font>). | ||
| − | Die Spalte Gruppe zeigt um welche Fahrzeuggruppe es sich handelt | + | Die Spalte Gruppe zeigt um welche Fahrzeuggruppe es sich handelt. In unserem Fall ist Fahrzeuggruppe A die Gruppe der Kleinwagen. (Dies lässt sich im Fenster<br/>"Fahrzeuggruppen bearbeiten" ganz links nachgucken und wie oben erwähnt durch die Wahl der Zeile auswählen.) |
In der Spalte "Merkmal" lassen sich durch die schriftliche Eingabe oder durch die Auswahl durch das Drop-Down-Fenster (z.B. rechts von <font color="red">Punkt g</font>) Merkmale erstellen und auch wieder ändern. | In der Spalte "Merkmal" lassen sich durch die schriftliche Eingabe oder durch die Auswahl durch das Drop-Down-Fenster (z.B. rechts von <font color="red">Punkt g</font>) Merkmale erstellen und auch wieder ändern. | ||
| − | (Hinweis: Falls Sie die Merkmale manuell eingeben und anstatt dem im System gespeicherten Wert "Personen" nur Person schreiben oder sich einfach ein Tippfehler | + | (Hinweis: Falls Sie die Merkmale manuell eingeben und anstatt dem im System gespeicherten Wert "Personen" nur Person schreiben oder sich einfach ein Tippfehler einschleicht, wird in der Webanzeige das dazugehörige Icon nicht angezeigt. Daher würde ich die Auswahl über das Drop-Down-Fenster empfehlen.) |
| − | Um ein neues Merkmal zu erstellen klicken Sie in die unterste Zeile (in unserem Beispielfall ist dies <font color="red">Punkt f</font>) und auf der Tastatur die Taste "Pfeil nach unten". Es erscheint eine neue Zeile die Sie bearbeiten können (im Beispiel wäre dies die vierte Zeile direkt unter <font color="red">Punkt f</font>). | + | Um ein neues Merkmal zu erstellen, klicken Sie in die unterste Zeile (in unserem Beispielfall ist dies <font color="red">Punkt f</font>) und auf der Tastatur die Taste "Pfeil nach unten". Es erscheint eine neue Zeile die Sie bearbeiten können (im Beispiel wäre dies die vierte Zeile direkt unter <font color="red">Punkt f</font>). |
| + | |||
| + | In der Spalte "Wert" lassen sich Werte durch Zahlen, Buchstaben und Sonderzeichen eingeben, diese werden dann im Internet angezeigt. | ||
| + | |||
| + | In der Spalte "Internet" (<font color="red">Punkt i</font>) lässt sich auswählen, ob das Merkmal angezeigt werden soll. | ||
| + | |||
| + | Nachdem Sie Ihre Eingaben getätigt haben, bestätigen Sie sie indem Sie den "OK" Button drücken, andernfalls werden die Daten wieder verworfen. | ||
| + | |} | ||
| − | |||
<br /> | <br /> | ||
| Zeile 96: | Zeile 179: | ||
<br /> | <br /> | ||
Um nun eine Fahrzeuggruppe und den zugehörigen Tarif zu wählen, muss lediglich auf das grüne Kästchen "Wählen" angeklickt werden (<font color="red">Punkt 7</font>). Danach wird man zu Schritt 3 ("Tarif & Extras wählen") geführt. | Um nun eine Fahrzeuggruppe und den zugehörigen Tarif zu wählen, muss lediglich auf das grüne Kästchen "Wählen" angeklickt werden (<font color="red">Punkt 7</font>). Danach wird man zu Schritt 3 ("Tarif & Extras wählen") geführt. | ||
| + | |||
| + | |||
| + | {| class="wikitable sortable" | ||
| + | |+ | ||
| + | |- | ||
| + | ! Textbausteine | ||
| + | ! Default Wert | ||
| + | ! class="unsortable" | Beschreibung | ||
| + | |- | ||
| + | | INET_ZUS_TEXT_STEP2 | ||
| + | | <b>Preise inklusive 19% Mehrwertsteuer.</b><br />Bitte beachten Sie, dass es sich bei der Bilddarstellung lediglich um eine Beispielillustration der Fahrzeugklasse handelt (Irrtum vorbehalten). Eine Reservierung ist nur für eine Fahrzeugklasse, nicht aber für ein bestimmtes Fahrzeug möglich.<br /> | ||
| + | | Zusatztext bei Step 2 | ||
| + | |- | ||
| + | | INET_NO_GROUP_PRICE | ||
| + | | Bitte setzen Sie sich für ein Angebot telefonisch mit uns in Verbindung. | ||
| + | | Info Text wenn kein Preis ermittelt werden kann | ||
| + | |- | ||
| + | | ORM_STEP2_SHOW_DAYS_ONLY | ||
| + | | Es kann der Preis pro Tag angezeigt werden. | ||
| + | | Steht der Parameter auf 0, zeigt er den Gesamtpreis in groß an. Steht der Parameter auf 1, dann zeigt er erst den Preis pro Tag an und darunter nochmal den Gesamtpreis. | ||
| + | |- | ||
| + | | ORM_OPENTIMES_INTERVALBETWEEN_HOURS | ||
| + | | 15 | ||
| + | | Definiert die Größe des Intervals in Minuten mit dem Zeiträume gespeichert werden. | ||
| + | |- | ||
| + | | ORM_OPENTIMES_INTERVALBETWEEN_RENTING_DAYS | ||
| + | | 15 | ||
| + | | Definiert die Größe des Intervals in Minuten mit dem Zeiträume gespeichert werden. | ||
| + | |- | ||
| + | | ORM_STEP2_PREISE_RUNDEN | ||
| + | | 1 | ||
| + | | Steht der Parameter auf 1 werden die Preise gerundet, mit 0 verzichtet man darauf. | ||
| + | |- | ||
| + | | INET_GROUP_AVAILABILITY | ||
| + | | Eingeschränkte Verfügbarkeit! Gerne beraten wir Sie persönlich bezüglich möglicher Optionen und Alternativen. Bitte nehmen Sie telefonisch Kontakt mit uns auf. | ||
| + | | Steuert den Text für den Fall einer eingeschränkten Verfügbarkeit einer Fahrzeuggruppe. | ||
| + | |} | ||
Aktuelle Version vom 3. November 2017, 11:42 Uhr
Im zweiten Schritt der Online-Reservierung wählt der Kunde seine Fahrzeuggruppe aus

[Bearbeiten] Anzeige filtern
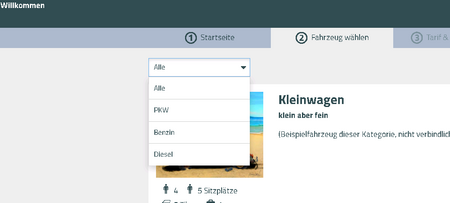
Oben in der Maske befindet sich ein Drop-Down Menü (Punkt 1), mit dem man sich die Anzeige nach Fahrzeugkategorien (z.B. PKW, LKW etc.) filtern lassen kann. Hierbei handelt es sich um die Kategorien, die Sie im C-Rent konfiguriert haben.
Standardmäßig ist in diesem Menü "Alle" ausgewählt, so dass alle verfügbaren Fahrzeuggruppen angezeigt werden. Durch das Wählen einer Kategorie, werden alle Fahrzeuggruppen dieser angezeigt.

[Bearbeiten] Anmietdaten ändern
Falls Sie einen Fehler bezüglich der gewählten Mietdauer oder Station festgestellt haben, lassen sich diese Daten auch an dieser Stelle nochmals ändern.
Klicken Sie hierfür auf
"Anmietdaten ändern" (Punkt 2). Es öffnet sich ein neues Fenster, in dem Sie Ihre Angaben korrigieren können. (siehe Abb. 1)
[Bearbeiten] Auswahl der Fahrzeuggruppe
In der Mitte des Fensters finden Sie nun die Fahrzeuggruppen inklusive Beschreibung und Zusatztext vor (Punkt 3), die für den gewählten Mietzeitraum in Frage kommen.
Links davon (Punkt 4) befinden sich die Fahrzeugbilder. Falls Sie in der Konfiguration im C-Rent mehrere Bilder hinterlegt haben für eine Fahrzeuggruppe, findet ein Wechsel zwischen diesen statt.
| Kurze Einführung in das Thema Bilder und Internet |
|---|
|
Keiner mag Internetseiten mit langen Ladezeiten oder verpixelten Bildern, daher gibt es beim Hochladen von Bildern ein paar Dinge zu beachten. Welche Bilder sind für das Hochladen im Internet geeignet und wie bekommt man dies in ein paar kurzen Schritten hin?
Das Bild sollte nicht zu klein und nicht zu groß sein, da es beim Vergrößern des Bildes zu Qualitätsverlust kommt und bei zu großen Bildern zu viel Speicher verbraucht wird. 1280px Breite wäre z.B. ein annehmbarer Wert.
Damit ein Foto diesen Anforderungen gerecht werden kann, reicht im Grunde eine kleine Bearbeitung mit einem Bildbearbeitungsprogramm. In unserem Beispiel werde ich Gimp benutzen. Es ist kostenlos und erfüllt seine Aufgabe. Um es herunterzuladen googeln Sie einfach Gimp und klicken Sie auf die offizielle Seite oder benutzen Sie diesen Link https://www.gimp.org/ Bild skalieren Nachdem Sie das zu bearbeitende Bild geöffnet haben, sollten Sie es zuerst skalieren, d.h. die Bildgröße gegebenenfalls verkleinern. Wählen Sie hierfür "Bild" aus (Punkt I) und "Bild skalieren" (Punkt J). Es öffnet sich das Fenster "Bild skalieren" (Punkt K). Bei Punkt L lässt sich die Größe einstellen. Falls der Wert deutlich größer als 1280px ist, können sie Ihn hier ändern. Bitte beachten Sie hierbei das die Kette (Punkt M) geschlossen ist, da sich ansonsten das Verhältnis ändert, was das Bild verzehren würde. Das Vergrößern der Bilder macht übrigens keinen Sinn, da bereits verlorene Daten (durch z.B. vorherige Skalierungen), hier nicht wiederhergestellt werden können.
Um die bearbeitete Datei in einem von Ihnen gewünschten Format abzuspeichern, müssen sie im Gimp unter "Datei" (Punkt O) "Exportieren als ..." auswählen. Es öffnet sich das Fenster "Bild exportieren" (Punkt P). Unter Punkt Q lässt sich ein Name für das Bild eingeben und das Format definieren in den man es dahinter schreibt. Z.B. Test.jpeg oder Test.png wären Bilder mit dem Namen Test und dem Format Jpeg oder PNG jeweils. Mit "Exportieren" (Punkt R) lässt sich das Bild abspeichern. Doch vorher öffnet sich noch einmal ein weiteres Fenster, mit dem Sie das Bild komprimieren können. Um zu sehen wie weit Sie das Bild komprimieren können, wählen Sie am Besten die Vorschau Option aus, da die Möglichkeiten hier stark variieren können. |
Merkmale der Fahrzeuggruppen
Unter den Fahrzeugbildern finden Sie die Icons vor, die die von Ihnen hinterlegten Merkmale der Fahrzeuggruppe repräsentieren (Punkt 5).
Mögliche Fahrzeugmerkmale und ihre Bedeutung:
![]() Wie viele Türen haben die Fahrzeuge
Wie viele Türen haben die Fahrzeuge
![]() Welche Schaltung haben die Fahrzeuge
Welche Schaltung haben die Fahrzeuge
![]() Welches Mindestalter ist erforderlich, um die Fahrzeuge mieten zu können.
Welches Mindestalter ist erforderlich, um die Fahrzeuge mieten zu können.
![]() Wieviel Ladevolume haben die Fahrzeuge
Wieviel Ladevolume haben die Fahrzeuge
![]() Wie viele Koffer passen in den Kofferraum
Wie viele Koffer passen in den Kofferraum
![]() Hat das Fahrzeug ggf. eine Klimaanlage
Hat das Fahrzeug ggf. eine Klimaanlage
![]() Wieviel Last ist zulässig für diese Fahrzeugtypen
Wieviel Last ist zulässig für diese Fahrzeugtypen
![]() Haben die Fahrzeuge eine Anhängerkupplung
Haben die Fahrzeuge eine Anhängerkupplung
![]() Die CO2-Effizienzklasse bewertet die Energieeffizienz von Fahrzeugen
Die CO2-Effizienzklasse bewertet die Energieeffizienz von Fahrzeugen
![]() Maximale Personenanzahl und damit verbundene Anzahl an Sitzplätzen
Maximale Personenanzahl und damit verbundene Anzahl an Sitzplätzen
Weitere Merkmale lassen sich im C-Rent auch selbst definieren. Die eingegebenen Merkmale inkl. Wert werden dann als Text ohne Bild ausgegeben.
Auf der rechten Seite finden Sie den "Preis pro Tag" vor (Punkt 6), der sich aus der Bestrate-Funktion vorberechnet. Die Anzeige erfolgt als Basispreis pro Einheit (groß) und Gesamtpreis (klein darunter) jeweils inklusive Mehrwertsteuer ohne Extras.
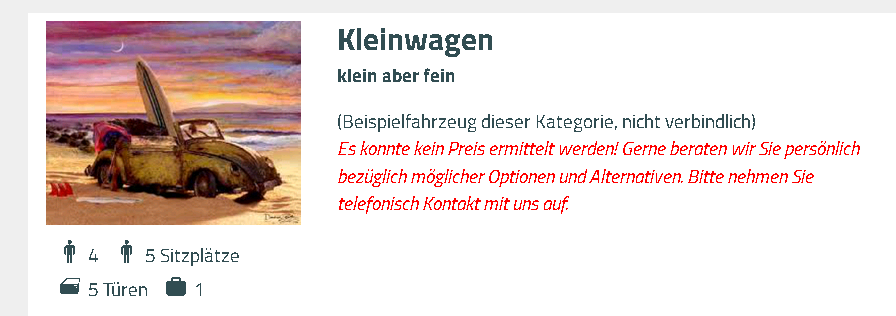
Falls kein Preis berechnet werden konnte, wird stattdessen ein Text eingeblendet (siehe Abb.)

Dieser Text kann nach Ihren eigenen Vorstellungen gepflegt werden. Rufen Sie hierfür im C-Rent "Stammdaten"![]() "Texte" auf . Wählen Sie hier "Gruppe: Online-Reservierungen (Kunden)"
"Texte" auf . Wählen Sie hier "Gruppe: Online-Reservierungen (Kunden)"
und ändern den Text in der Spalte "Text" der Zeile "Zusatztext bei Step 2 Fahrzeugwahl" (INET_ZUS_TEXT_STEP2).
Um nun eine Fahrzeuggruppe und den zugehörigen Tarif zu wählen, muss lediglich auf das grüne Kästchen "Wählen" angeklickt werden (Punkt 7). Danach wird man zu Schritt 3 ("Tarif & Extras wählen") geführt.
| Textbausteine | Default Wert | Beschreibung |
|---|---|---|
| INET_ZUS_TEXT_STEP2 | Preise inklusive 19% Mehrwertsteuer. Bitte beachten Sie, dass es sich bei der Bilddarstellung lediglich um eine Beispielillustration der Fahrzeugklasse handelt (Irrtum vorbehalten). Eine Reservierung ist nur für eine Fahrzeugklasse, nicht aber für ein bestimmtes Fahrzeug möglich. |
Zusatztext bei Step 2 |
| INET_NO_GROUP_PRICE | Bitte setzen Sie sich für ein Angebot telefonisch mit uns in Verbindung. | Info Text wenn kein Preis ermittelt werden kann |
| ORM_STEP2_SHOW_DAYS_ONLY | Es kann der Preis pro Tag angezeigt werden. | Steht der Parameter auf 0, zeigt er den Gesamtpreis in groß an. Steht der Parameter auf 1, dann zeigt er erst den Preis pro Tag an und darunter nochmal den Gesamtpreis. |
| ORM_OPENTIMES_INTERVALBETWEEN_HOURS | 15 | Definiert die Größe des Intervals in Minuten mit dem Zeiträume gespeichert werden. |
| ORM_OPENTIMES_INTERVALBETWEEN_RENTING_DAYS | 15 | Definiert die Größe des Intervals in Minuten mit dem Zeiträume gespeichert werden. |
| ORM_STEP2_PREISE_RUNDEN | 1 | Steht der Parameter auf 1 werden die Preise gerundet, mit 0 verzichtet man darauf. |
| INET_GROUP_AVAILABILITY | Eingeschränkte Verfügbarkeit! Gerne beraten wir Sie persönlich bezüglich möglicher Optionen und Alternativen. Bitte nehmen Sie telefonisch Kontakt mit uns auf. | Steuert den Text für den Fall einer eingeschränkten Verfügbarkeit einer Fahrzeuggruppe. |