Schritt 1: Station und Zeitraum wählen
K |
(→Station wählen) |
||
| (143 dazwischenliegende Versionen von einem Benutzer werden nicht angezeigt) | |||
| Zeile 3: | Zeile 3: | ||
[[Datei:ORMneu.png|200px|thumb|Abb. 1:Stationswahl]] | [[Datei:ORMneu.png|200px|thumb|Abb. 1:Stationswahl]] | ||
===Station wählen=== | ===Station wählen=== | ||
| − | Bei Aufruf der Maske wird zunächst eine Mietstation aus dem Pool der im C-Rent angelegten und für das Webmodul freigegebenen Stationen ausgewählt. Hierzu wird zunächst auf das Feld "Abfahrtstation wählen" geklickt. | + | Bei Aufruf der Maske wird zunächst eine Mietstation aus dem Pool der im C-Rent angelegten und für das Webmodul freigegebenen Stationen ausgewählt. Hierzu wird zunächst auf das Feld "Abfahrtstation wählen" geklickt. In der nun erscheinenden Drop-Down Auswahl werden alle für das ORM freigegebenen Stationen angezeigt (siehe Abb.1). Die Sortierung erfolgt hier nach alphabetischer Reihenfolge. Durch Klick auf eine Station wird diese ausgewählt. Nun hat man die Möglichkeit, auf das "i" links neben der Station zu klicken. Es öffnet sich ein neues Fenster, in welchem man detailliertere Angaben zur Station wie Telefonnummer, Öffnungszeiten sowie eine Google-Maps-Kartenansicht finden kann (Siehe Abb.). Für nähere Informationen zur Google-Maps-Kartenansicht schauen Sie bitte unter dem Punkt "[[#gmap|Google-Maps-Karte freischalten]]". |
| − | In der nun erscheinenden Drop-Down Auswahl werden alle für das ORM freigegebenen Stationen angezeigt (siehe Abb.1). Die Sortierung erfolgt hier nach alphabetischer Reihenfolge. | + | |
| − | Durch Klick auf eine Station wird diese ausgewählt. Nun hat man die Möglichkeit, auf das "i" links neben der Station zu klicken. Es öffnet sich ein neues Fenster, in welchem man | + | |
| − | detailliertere Angaben zur Station wie Telefonnummer, Öffnungszeiten sowie eine Google-Maps-Kartenansicht finden kann (Siehe Abb.) | + | [[datei:ORMinfo.png|250px]] |
| − | + | ||
| − | [[datei:ORMinfo.png|250px]] | + | |
| − | + | Bei der Auswahl einer Station wird diese automatisch auch als Rückgabestation vorbelegt. Sofern Einwegmieten erlaubt sind, kann jedoch auch eine andere Station eingegeben werden. Hierzu muss der Haken bei "Abweichende Rückgabestation wählen" gesetzt werden und die Station im darunter erscheinenden Feld analog zur zuvor beschriebenen Methode ausgewählt werden. | |
| − | Bei der Auswahl einer Station wird diese automatisch auch als Rückgabestation vorbelegt. Sofern Einwegmieten erlaubt sind, kann jedoch auch eine andere Station eingegeben werden. Hierzu muss der Haken bei | + | |
| − | "Abweichende Rückgabestation wählen" gesetzt werden und die Station im darunter erscheinenden Feld analog zur zuvor beschriebenen Methode ausgewählt werden. | + | |
<br /> | <br /> | ||
<br /> | <br /> | ||
| + | {| class="wikitable mw-collapsible mw-collapsed" | ||
| + | ! <span id="gmap">Google-Maps-Karte freischalten</span> | ||
| + | |- | ||
| + | | | ||
| + | Um die Google-Maps-Karte angezeigt zu bekommen, muss im Reservierungsmodul ein API-Key hinterlegt sein. | ||
| + | Diesen API-Key müssen Sie folgendermaßen bei Google anfordern: | ||
| + | 1. Rufen Sie diese Seite (https://developers.google.com/maps/documentation/javascript/get-api-key) auf indem Sie auf den Link klicken oder den Text in das Adressfeld Ihres Browsers kopieren.<br /><br /> | ||
| + | |||
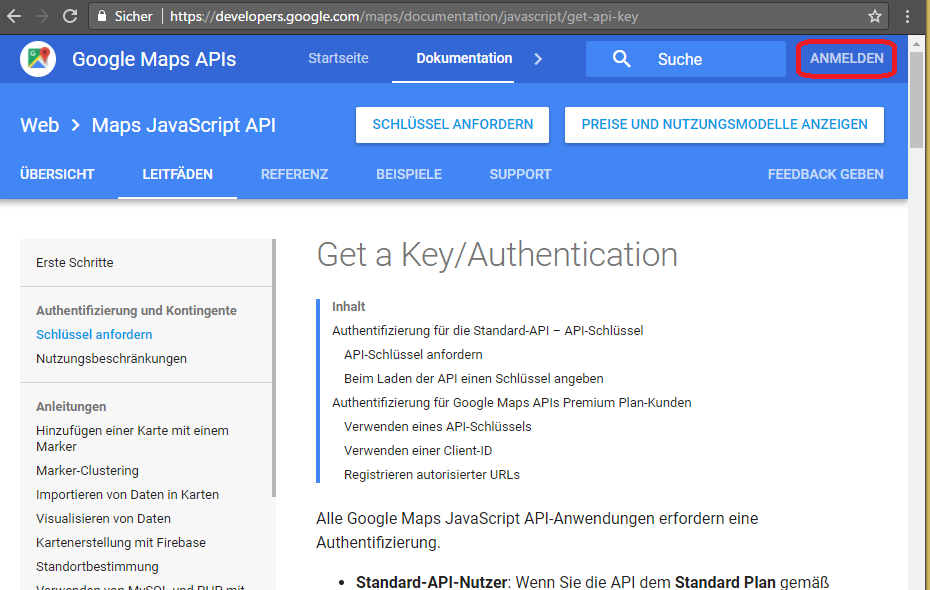
| + | 2. Loggen Sie sich mit Ihrem Google Account ein. Sollten Sie noch keinen Google Account haben, erstellen Sie sich bitte einen.<br /><br /> | ||
| + | [[Datei:google_api_key_anforndern01.PNG]]<br /><br /> | ||
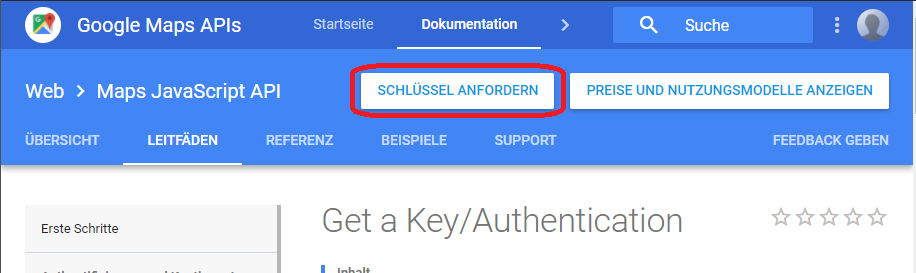
| + | 3. Klicken Sie auf den Button "Schlüssel anfordern". <br /><br /> | ||
| + | [[Datei:google_api_key_anfordern02.png]]<br /><br /> | ||
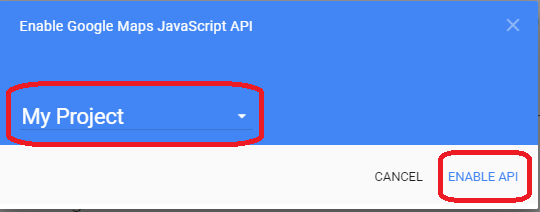
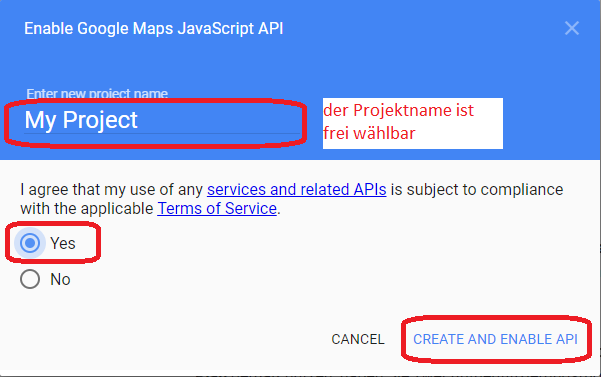
| + | 4. Wählen Sie ein Projekt aus bzw. erstellen Sie ein neues Projekt und klicken dann auf "ENABLE API" wenn Sie ein bestehendes Projekt ausgewählt haben bzw. "CREATE AND ENABLE API" wenn Sie ein neues Projekt erstellen.<br /><br /> | ||
| + | [[Datei:google_api_key_anfordern035.png]]<br /> | ||
| + | [[Datei:google_api_key_anfordern03.png]]<br /><br /> | ||
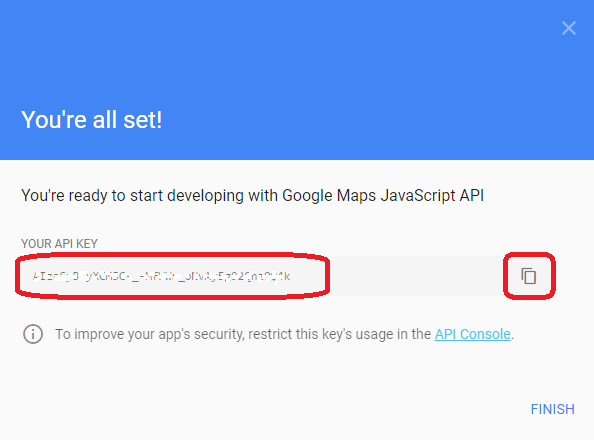
| + | 5. Sie bekommen nun den API-Key angezeigt. Bitte kopieren Sie diesen indem Sie auf den Button nebem dem angezeigten Key klicken.<br /><br /> | ||
| + | [[Datei:google_api_key_anfordern04.png]]<br /><br /> | ||
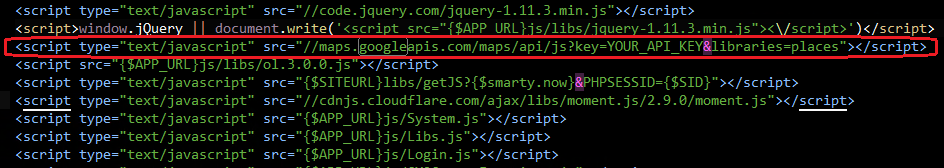
| + | 6. Hinterlegen ihn im Template "meta_head.html" bzw. geben Sie ihn an Ihren Webdesigner weiter damit dieser ihn im Template "meta_head.html" hinterlegen kann. Bitte ersetzen Sie hierfür den Text "YOUR_API_KEY" durch den API-Key.<br /><br /> | ||
| + | [[Datei:google_api_key_anfordern05.png]]<br /><br /> | ||
| + | |} | ||
===Zeitraum wählen=== | ===Zeitraum wählen=== | ||
Über die Felder "Abfahrt (Datum)" und "Abfahrt (Uhrzeit)" bzw. "Rückgabe (Datum)" und "Rückgabe (Uhrzeit)" wird die gewünschte Mietdauer definiert. | Über die Felder "Abfahrt (Datum)" und "Abfahrt (Uhrzeit)" bzw. "Rückgabe (Datum)" und "Rückgabe (Uhrzeit)" wird die gewünschte Mietdauer definiert. | ||
| − | Standardmäßig sind hier im Feld "Abfahrt (Datum)" der aktuelle Tag sowie eine Vorlaufzeit von einer Stunde vorbelegt. Wenn man die Maske also z.B. am 05.07. um 15 Uhr aufruft, ist hier als Datum und Zeit 05.07. 16 Uhr | + | Standardmäßig sind hier im Feld "Abfahrt (Datum)" der aktuelle Tag sowie eine Vorlaufzeit von einer Stunde vorbelegt. Wenn man die Maske also z.B. am 05.07. um 15 Uhr aufruft, ist hier als Datum und Zeit 05.07. 16 Uhr vorbelegt. Bei der Rückgabe ist immer der darauf folgende Tag vorbelegt, so dass die voreingestellte Mietdauer genau einen Tag beträgt. Die Vorlaufzeit kann im C-Rent allerdings individuell angepasst werden (siehe das Kapitel [[Konfiguration_im_C-Rent#Min._Vorlaufzeit_.28in_Min..29|Konfiguration im C-Rent]]"). |
| − | + | ||
| − | Um nun ein Fahrzeug für einen selbst gewählten Zeitraum zu mieten, muss auf den Pfeil des Drop-Down Menüs in einem der Datumsfelder geklickt werden. | + | |
| − | Daraufhin öffnet sich ein Fenster. Hier werden dann die gewünschten Daten mittels Kalenderfunktion festgelegt. | + | Um nun ein Fahrzeug für einen selbst gewählten Zeitraum zu mieten, muss auf den Pfeil des Drop-Down Menüs in einem der Datumsfelder geklickt werden. Daraufhin öffnet sich ein Fenster. Hier werden dann die gewünschten Daten mittels Kalenderfunktion festgelegt. |
| − | Die Uhrzeit kann auf der rechten Seite ausgewählt werden. Für die Anmietung können die Zeiten gewählt werden, die im C-Rent in der entsprechenden Filiale als Öffnungszeiten vermerkt wurden. | + | |
| − | Eine Rückgabe kann standardmäßig 24 Stunden lang erfolgen. Soll dies nicht erwünscht sein, kann mittels des entsprechenden Parameters eingestellt werden, dass eine Rückgabe ebenfalls innerhalb der Öffnungszeiten stattfinden soll. | + | |
| − | Die Tage, an denen Anmietung oder Rückgabe nicht durchgeführt werden können, sind eingefärbt und nicht auswählbar ( z.B. gesetzliche Feiertage, Außerhalb der Öffnungszeit...) | + | Die Uhrzeit kann auf der rechten Seite ausgewählt werden. Für die Anmietung können die Zeiten gewählt werden, die im C-Rent in der entsprechenden Filiale als Öffnungszeiten vermerkt wurden. Eine Rückgabe kann standardmäßig 24 Stunden lang erfolgen. Soll dies nicht erwünscht sein, kann mittels des entsprechenden Parameters eingestellt werden, dass eine Rückgabe ebenfalls innerhalb der Öffnungszeiten stattfinden soll. |
| − | + | ||
| − | Wurde nun ein Zeitraum ausgewählt, wird der Preis für die Mietlaufzeit durch Klick auf "Preis ermitteln" ermittelt.< | + | |
| + | Die Tage, an denen Anmietung oder Rückgabe nicht durchgeführt werden können, sind eingefärbt und nicht auswählbar ( z.B. gesetzliche Feiertage, Außerhalb der Öffnungszeit...) Wurde nun ein Zeitraum ausgewählt, wird der Preis für die Mietlaufzeit durch Klick auf "Preis ermitteln" ermittelt. Falls schon ein Kundenlogin angelegt wurde, kann unten auf "Anmelden" geklickt werden. Danach muss die E-Mail Adresse und das Passwort eingegeben werden, um sich einzuloggen. | ||
| + | |||
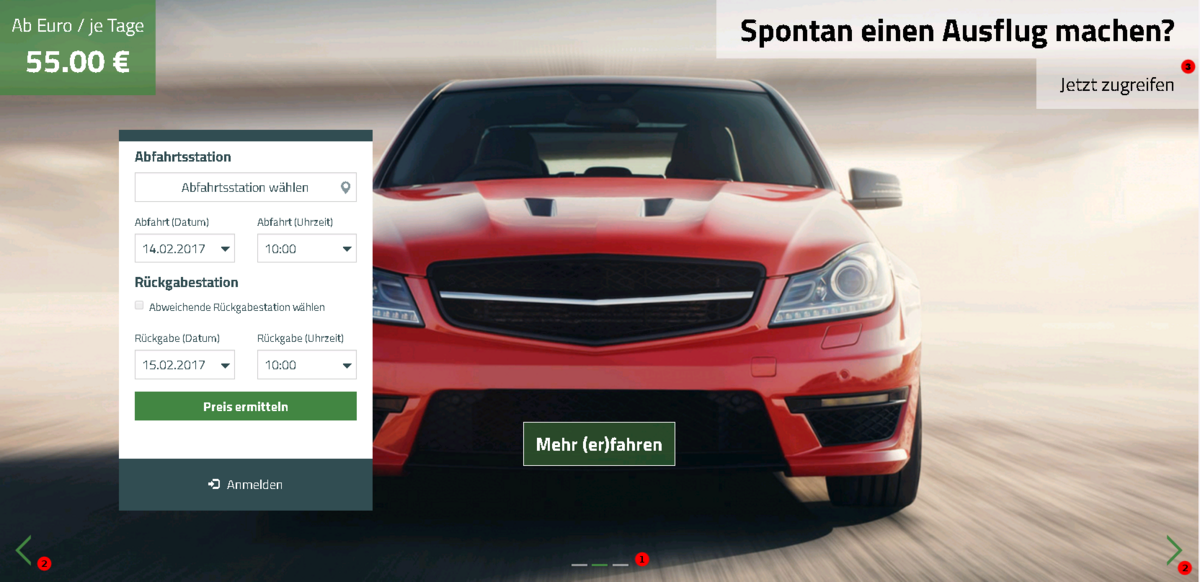
| + | ===Slider=== | ||
| + | Das Online-Reservierungs-Module verfügt für die Startseite über eine Sliderfunktion für die Sie min. ein Angebot hinterlegen müssen, damit sie aktiv wird. Für jedes Angebot können Sie ein Bild hinterlegen, eine individuelle Überschrift konfigurieren uvm. Wie Sie so ein Angebot konfigurieren, sehen Sie im Abschnitt "Konfigurieren des Angebotsslider im C-Rent" hier drunter. | ||
| + | |||
| + | [[datei:Slider3.png|1200px]] | ||
| + | |||
| + | Unter <font color="red">Punkt 1</font> sieht man im ORM wie viele Bilder hinterlegt worden sind. | ||
| + | |||
| + | Um zwischen den Bildern zu wechseln kann man das Bild zur Seite ziehen oder die Pfeile (<font color="red">Punkt 2</font>) benutzen. | ||
| + | |||
| + | Über <font color="red">Punkt 3</font> sieht man die Überschrift und darunter ist ein Zusatz zur Überschrift. Wie man diese einstellt, sehen Sie im Abschnitt hierunter "Konfigurieren des Angebotsslider im C-Rent". | ||
| − | |||
{| class="wikitable mw-collapsible mw-collapsed" | {| class="wikitable mw-collapsible mw-collapsed" | ||
| − | ! | + | ! Konfigurieren des Angebotsslider im C-Rent |
|- | |- | ||
| | | | ||
| − | |||
| − | |||
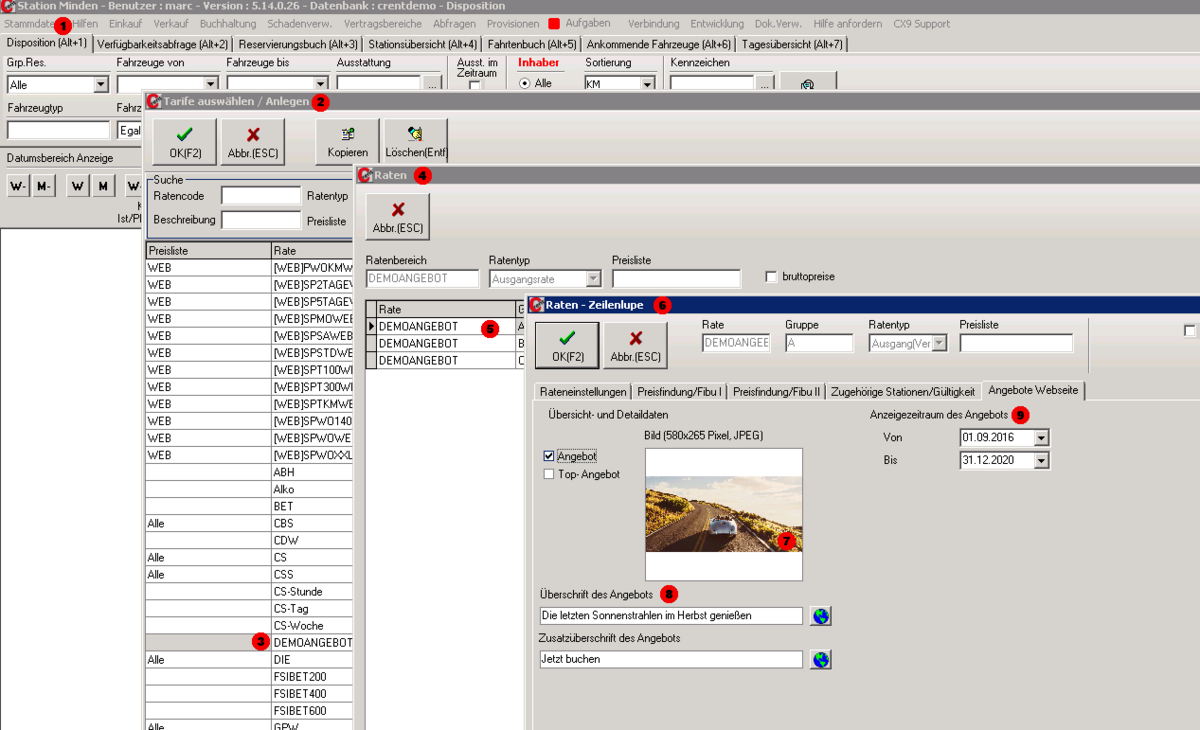
| + | [[datei:Crentslider.png|1200px]] | ||
| + | |||
| + | |||
| + | Die Einstellung des Sliders im C-Rent erfolgt über "Stammdaten" (<font color="red">Punkt 1</font>) -> "Tarife" -> "Tarife bearbeiten". | ||
| + | |||
| + | Es öffnet sich ein Fenster "Tarife auswählen / Anlegen" (<font color="red">Punkt 2</font>). | ||
| + | In diesem können Sie durch einen Doppelklick einen Tarif auswählen (<font color="red">Punkt 3</font>), zu dem Sie einen Angebotsslider erstellen wollen. In unserem Fall habe ich das Demoangebot genommen. | ||
| + | |||
| + | Einen Tarif ausgewählt, erscheint das Fenster "Raten" (<font color="red">Punkt 4</font>). Wieder durch den Doppelklick können Sie hier eine Rate auswählen (<font color="red">Punkt 5</font>). | ||
| + | |||
| + | Es erscheint das Fenster "Raten - Zeitenlupe" (<font color="red">Punkt 6</font>). Die Einstellungen zum Angebotsslider findet man hier unter dem Tab "Angebote Webseite", der direkt über Punkt 9 zu finden ist. | ||
| + | |||
| + | Unter <font color="red">Punkt 7</font> lässt sich hier ein Bild einbinden, das auf der Startseite des ORM erscheint. | ||
| + | Es lassen sich auch mehrere Bilder einbinden, indem man für mehrere Tarife und Raten auf die gleiche Weise Bilder einstellt, bzw Angebote erstellt. Wie dies mit 3 eingebundenen Angeboten aussieht, lässt sich im Abschnitt "Slider" unter <font color="red">Punkt 1</font> begutachten. | ||
| − | + | Unter <font color="red">Punkt 8</font> lassen sich eine Überschrift und ein Subtitle einstellen. Wie dies aussieht, verdeutlicht <font color="red">Punkt 3</font> im Abschnitt "Slider". | |
| + | Die Übersetzungsoptionen hierfür lassen sich in dem Fenster beifügen, das sich öffnet nach dem man die Weltkugel anklickt. Die hier jeweils verfügbaren Sprachen lassen sich in dem Drop-Down-Menü einsehen und auswählen. | ||
| − | + | Unter <font color="red">Punkt 9</font> lässt ein Zeitraum einstellen in dem der Slider erscheinen soll. Wenn Sie z.B. ein Weihnachtsangebot erstellen wollen, dann stellen Sie hier vom "01.12.2017" bis "26.12.2017" ein und der Slider erscheint nur zur Weihnachtszeit 2017. | |
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
Aktuelle Version vom 4. Mai 2017, 12:29 Uhr
Sofern alle notwendigen Konfigurationen vorgenommen wurden, hat der Kunde die Möglichkeit, mittels ORM ein Fahrzeug selbstständig zu reservieren.
Dies geschieht in fünf Schritten, die Ihnen hier dargestellt werden sollen:
[Bearbeiten] Station wählen
Bei Aufruf der Maske wird zunächst eine Mietstation aus dem Pool der im C-Rent angelegten und für das Webmodul freigegebenen Stationen ausgewählt. Hierzu wird zunächst auf das Feld "Abfahrtstation wählen" geklickt. In der nun erscheinenden Drop-Down Auswahl werden alle für das ORM freigegebenen Stationen angezeigt (siehe Abb.1). Die Sortierung erfolgt hier nach alphabetischer Reihenfolge. Durch Klick auf eine Station wird diese ausgewählt. Nun hat man die Möglichkeit, auf das "i" links neben der Station zu klicken. Es öffnet sich ein neues Fenster, in welchem man detailliertere Angaben zur Station wie Telefonnummer, Öffnungszeiten sowie eine Google-Maps-Kartenansicht finden kann (Siehe Abb.). Für nähere Informationen zur Google-Maps-Kartenansicht schauen Sie bitte unter dem Punkt "Google-Maps-Karte freischalten".
Bei der Auswahl einer Station wird diese automatisch auch als Rückgabestation vorbelegt. Sofern Einwegmieten erlaubt sind, kann jedoch auch eine andere Station eingegeben werden. Hierzu muss der Haken bei "Abweichende Rückgabestation wählen" gesetzt werden und die Station im darunter erscheinenden Feld analog zur zuvor beschriebenen Methode ausgewählt werden.
| Google-Maps-Karte freischalten |
|---|
|
Um die Google-Maps-Karte angezeigt zu bekommen, muss im Reservierungsmodul ein API-Key hinterlegt sein. Diesen API-Key müssen Sie folgendermaßen bei Google anfordern: 1. Rufen Sie diese Seite (https://developers.google.com/maps/documentation/javascript/get-api-key) auf indem Sie auf den Link klicken oder den Text in das Adressfeld Ihres Browsers kopieren. 2. Loggen Sie sich mit Ihrem Google Account ein. Sollten Sie noch keinen Google Account haben, erstellen Sie sich bitte einen. |
[Bearbeiten] Zeitraum wählen
Über die Felder "Abfahrt (Datum)" und "Abfahrt (Uhrzeit)" bzw. "Rückgabe (Datum)" und "Rückgabe (Uhrzeit)" wird die gewünschte Mietdauer definiert. Standardmäßig sind hier im Feld "Abfahrt (Datum)" der aktuelle Tag sowie eine Vorlaufzeit von einer Stunde vorbelegt. Wenn man die Maske also z.B. am 05.07. um 15 Uhr aufruft, ist hier als Datum und Zeit 05.07. 16 Uhr vorbelegt. Bei der Rückgabe ist immer der darauf folgende Tag vorbelegt, so dass die voreingestellte Mietdauer genau einen Tag beträgt. Die Vorlaufzeit kann im C-Rent allerdings individuell angepasst werden (siehe das Kapitel Konfiguration im C-Rent").
Um nun ein Fahrzeug für einen selbst gewählten Zeitraum zu mieten, muss auf den Pfeil des Drop-Down Menüs in einem der Datumsfelder geklickt werden. Daraufhin öffnet sich ein Fenster. Hier werden dann die gewünschten Daten mittels Kalenderfunktion festgelegt.
Die Uhrzeit kann auf der rechten Seite ausgewählt werden. Für die Anmietung können die Zeiten gewählt werden, die im C-Rent in der entsprechenden Filiale als Öffnungszeiten vermerkt wurden. Eine Rückgabe kann standardmäßig 24 Stunden lang erfolgen. Soll dies nicht erwünscht sein, kann mittels des entsprechenden Parameters eingestellt werden, dass eine Rückgabe ebenfalls innerhalb der Öffnungszeiten stattfinden soll.
Die Tage, an denen Anmietung oder Rückgabe nicht durchgeführt werden können, sind eingefärbt und nicht auswählbar ( z.B. gesetzliche Feiertage, Außerhalb der Öffnungszeit...) Wurde nun ein Zeitraum ausgewählt, wird der Preis für die Mietlaufzeit durch Klick auf "Preis ermitteln" ermittelt. Falls schon ein Kundenlogin angelegt wurde, kann unten auf "Anmelden" geklickt werden. Danach muss die E-Mail Adresse und das Passwort eingegeben werden, um sich einzuloggen.
[Bearbeiten] Slider
Das Online-Reservierungs-Module verfügt für die Startseite über eine Sliderfunktion für die Sie min. ein Angebot hinterlegen müssen, damit sie aktiv wird. Für jedes Angebot können Sie ein Bild hinterlegen, eine individuelle Überschrift konfigurieren uvm. Wie Sie so ein Angebot konfigurieren, sehen Sie im Abschnitt "Konfigurieren des Angebotsslider im C-Rent" hier drunter.
Unter Punkt 1 sieht man im ORM wie viele Bilder hinterlegt worden sind.
Um zwischen den Bildern zu wechseln kann man das Bild zur Seite ziehen oder die Pfeile (Punkt 2) benutzen.
Über Punkt 3 sieht man die Überschrift und darunter ist ein Zusatz zur Überschrift. Wie man diese einstellt, sehen Sie im Abschnitt hierunter "Konfigurieren des Angebotsslider im C-Rent".
| Konfigurieren des Angebotsslider im C-Rent |
|---|
|
Es öffnet sich ein Fenster "Tarife auswählen / Anlegen" (Punkt 2). In diesem können Sie durch einen Doppelklick einen Tarif auswählen (Punkt 3), zu dem Sie einen Angebotsslider erstellen wollen. In unserem Fall habe ich das Demoangebot genommen. Einen Tarif ausgewählt, erscheint das Fenster "Raten" (Punkt 4). Wieder durch den Doppelklick können Sie hier eine Rate auswählen (Punkt 5). Es erscheint das Fenster "Raten - Zeitenlupe" (Punkt 6). Die Einstellungen zum Angebotsslider findet man hier unter dem Tab "Angebote Webseite", der direkt über Punkt 9 zu finden ist. Unter Punkt 7 lässt sich hier ein Bild einbinden, das auf der Startseite des ORM erscheint. Es lassen sich auch mehrere Bilder einbinden, indem man für mehrere Tarife und Raten auf die gleiche Weise Bilder einstellt, bzw Angebote erstellt. Wie dies mit 3 eingebundenen Angeboten aussieht, lässt sich im Abschnitt "Slider" unter Punkt 1 begutachten. Unter Punkt 8 lassen sich eine Überschrift und ein Subtitle einstellen. Wie dies aussieht, verdeutlicht Punkt 3 im Abschnitt "Slider". Die Übersetzungsoptionen hierfür lassen sich in dem Fenster beifügen, das sich öffnet nach dem man die Weltkugel anklickt. Die hier jeweils verfügbaren Sprachen lassen sich in dem Drop-Down-Menü einsehen und auswählen. Unter Punkt 9 lässt ein Zeitraum einstellen in dem der Slider erscheinen soll. Wenn Sie z.B. ein Weihnachtsangebot erstellen wollen, dann stellen Sie hier vom "01.12.2017" bis "26.12.2017" ein und der Slider erscheint nur zur Weihnachtszeit 2017. |