Schritt 2: Fahrzeug wählen:
(→Auswahl der Fahrzeuggruppe) |
(→Auswahl der Fahrzeuggruppe) |
||
| Zeile 41: | Zeile 41: | ||
'''Kurze Einführung in das Thema Bilder und Internet''' | '''Kurze Einführung in das Thema Bilder und Internet''' | ||
| − | Keiner mag Internetseiten mit | + | Keiner mag Internetseiten mit langen Ladezeiten oder verpixelten Bildern, daher gibt es beim Hochladen von Bildern ein paar Dinge zu beachten. |
| − | Welche Bilder sind für das Hochladen in das Internet geeignet und wie bekommt man | + | Welche Bilder sind für das Hochladen in das Internet geeignet und wie bekommt man dies in ein paar kurzen Schritten hin? |
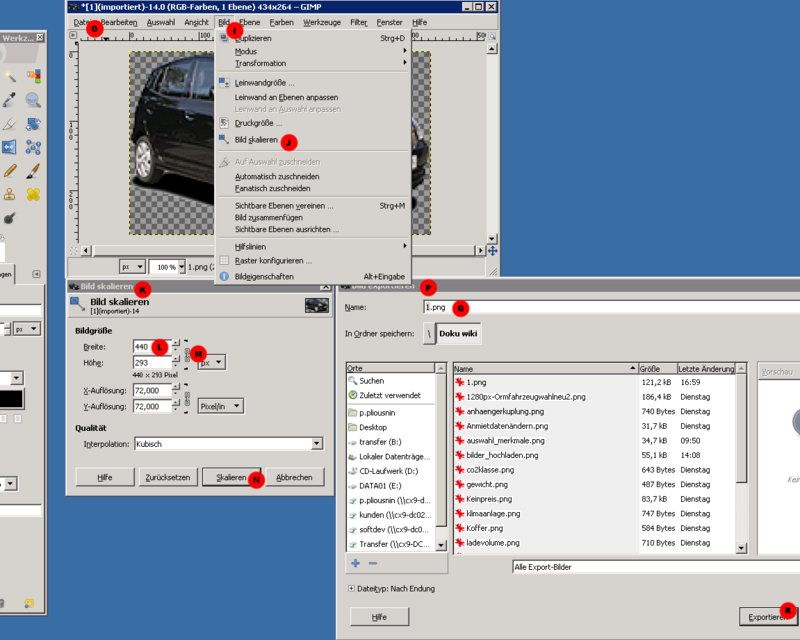
[[datei:Gim.png|800px]] | [[datei:Gim.png|800px]] | ||
| − | Das Format | + | '''Das Format''' |
| + | |||
[[datei:pfeil.gif]] Mit Jpeg oder PNG kann man in den meisten Fällen wenig falsch machen. Jpeg bei Fotos und anderen qualitativ hochwertigeren Bildern, sonst PNG. | [[datei:pfeil.gif]] Mit Jpeg oder PNG kann man in den meisten Fällen wenig falsch machen. Jpeg bei Fotos und anderen qualitativ hochwertigeren Bildern, sonst PNG. | ||
| − | Die Bildgröße | + | '''Die Bildgröße''' |
| + | |||
[[datei:pfeil.gif]] Es gibt viele verschiedene Endnutzer Geräte. Damit steigt der Bedarf an verschiedenen Darstellungsmöglichkeiten und ein responsive Design versucht dieser Anforderung gerecht zu werden. D.h. konkret für unseren Fall, dass das Online-Reservierungs-Modul die meisten Anpassungen völlig selbstständig macht. | [[datei:pfeil.gif]] Es gibt viele verschiedene Endnutzer Geräte. Damit steigt der Bedarf an verschiedenen Darstellungsmöglichkeiten und ein responsive Design versucht dieser Anforderung gerecht zu werden. D.h. konkret für unseren Fall, dass das Online-Reservierungs-Modul die meisten Anpassungen völlig selbstständig macht. | ||
| − | Was habe ich zu beachten? | + | '''Was habe ich zu beachten?''' |
| + | |||
Das Bild sollte nicht zu klein und nicht zu groß sein, da es beim Vergrößern des Bildes zu Qualitätsverlust kommt und bei zu großen Bildern zu viel Speicher verbraucht wird. 1280px Breite wäre z.B. ein annehmbarer Wert. | Das Bild sollte nicht zu klein und nicht zu groß sein, da es beim Vergrößern des Bildes zu Qualitätsverlust kommt und bei zu großen Bildern zu viel Speicher verbraucht wird. 1280px Breite wäre z.B. ein annehmbarer Wert. | ||
| − | Die Bildqualität | + | '''Die Bildqualität''' |
| + | |||
[[datei:pfeil.gif]] Fotos aus einer Digitalkamera sind heutzutage mehrere Megabytes gross und benutzt man diese auf einer Internetseite, würde dies die Ladezeiten deutlich verlangsamen. Komprimierte Bilder haben eine ähnliche Qualität aber sind deutlich kleiner. | [[datei:pfeil.gif]] Fotos aus einer Digitalkamera sind heutzutage mehrere Megabytes gross und benutzt man diese auf einer Internetseite, würde dies die Ladezeiten deutlich verlangsamen. Komprimierte Bilder haben eine ähnliche Qualität aber sind deutlich kleiner. | ||
| − | Bildbearbeitung mit Gimp | + | '''Bildbearbeitung mit Gimp''' |
| + | |||
Damit ein Foto diesen Anforderungen gerecht werden kann, reicht im Grunde eine kleine Bearbeitung mit einem Bildbearbeitungsprogramm. In unserem Beispiel werde ich Gimp benutzen, es ist kostenlos und erfüllt seine Aufgabe zufriedenstellend. Um es herunterzuladen googeln Sie einfach Gimp und klicken Sie auf die offizielle Seite oder benutzen Sie diesen Link https://www.gimp.org/ <br/> | Damit ein Foto diesen Anforderungen gerecht werden kann, reicht im Grunde eine kleine Bearbeitung mit einem Bildbearbeitungsprogramm. In unserem Beispiel werde ich Gimp benutzen, es ist kostenlos und erfüllt seine Aufgabe zufriedenstellend. Um es herunterzuladen googeln Sie einfach Gimp und klicken Sie auf die offizielle Seite oder benutzen Sie diesen Link https://www.gimp.org/ <br/> | ||
Herunterladen, installieren und Programm starten. | Herunterladen, installieren und Programm starten. | ||
| − | Bild skalieren | + | '''Bild skalieren''' |
Nachdem Sie das zu bearbeitende Bild geöffnet haben, sollten Sie es zuerst skalieren, d.h. die Bildgröße ändern. Wählen Sie hierfür "Bild" aus (<font color="red">Punkt I</font>) und "Bild skalieren" (<font color="red">Punkt J</font>). Es öffnet sich das Fenster "Bild skalieren" (<font color="red">Punkt K</font>). Bei <font color="red">Punkt L</font> lässt sich die Größe einstellen. Falls der Wert deutlich größer als 1280px ist, können sie Ihn hier ändern. Bitte beachten Sie hierbei das die Kette (<font color="red">Punkt M</font>) geschlossen ist, da ansonsten das Verhältnis sich ändert, was das Bild verzehrt und dass das Vergrößern der Bilder an dieser Stelle keinen Sinn hat. | Nachdem Sie das zu bearbeitende Bild geöffnet haben, sollten Sie es zuerst skalieren, d.h. die Bildgröße ändern. Wählen Sie hierfür "Bild" aus (<font color="red">Punkt I</font>) und "Bild skalieren" (<font color="red">Punkt J</font>). Es öffnet sich das Fenster "Bild skalieren" (<font color="red">Punkt K</font>). Bei <font color="red">Punkt L</font> lässt sich die Größe einstellen. Falls der Wert deutlich größer als 1280px ist, können sie Ihn hier ändern. Bitte beachten Sie hierbei das die Kette (<font color="red">Punkt M</font>) geschlossen ist, da ansonsten das Verhältnis sich ändert, was das Bild verzehrt und dass das Vergrößern der Bilder an dieser Stelle keinen Sinn hat. | ||
| − | Dateien abspeichern als Jpeg oder PNG | + | '''Dateien abspeichern als Jpeg oder PNG''' |
Um die bearbeitete Datei in einem von Ihnen gewünschten Format abzuspeichern, müssen sie im Gimp unter "Datei" (<font color="red">Punkt O</font>) "Exportieren als ..." auswählen. Es öffnet sich das Fenster "Bild exportieren (<font color="red">Punkt P</font>). Unter <font color="red">Punkt Q</font> lässt sich ein Name für das Bild eingeben und das Format auswählen in den man es dahinter schreibt. Z.B. Test.jpeg oder Test.png wären Bilder mit dem Namen Test und dem Format Jpeg oder PNG jeweils. Mit Exportieren (<font color="red">Punkt R</font>) lässt sich das Bild abspeichern. | Um die bearbeitete Datei in einem von Ihnen gewünschten Format abzuspeichern, müssen sie im Gimp unter "Datei" (<font color="red">Punkt O</font>) "Exportieren als ..." auswählen. Es öffnet sich das Fenster "Bild exportieren (<font color="red">Punkt P</font>). Unter <font color="red">Punkt Q</font> lässt sich ein Name für das Bild eingeben und das Format auswählen in den man es dahinter schreibt. Z.B. Test.jpeg oder Test.png wären Bilder mit dem Namen Test und dem Format Jpeg oder PNG jeweils. Mit Exportieren (<font color="red">Punkt R</font>) lässt sich das Bild abspeichern. | ||
Version vom 8. Dezember 2016, 09:31 Uhr
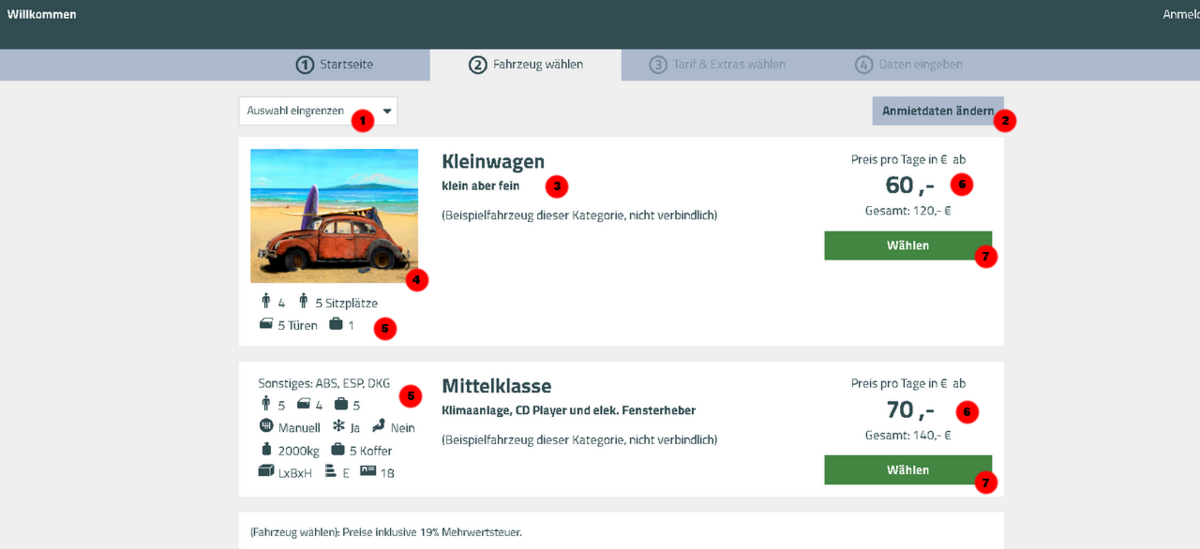
Im zweiten Schritt der Online-Reservierung wählt der Kunde seine Fahrzeuggruppe aus

Anzeige filtern
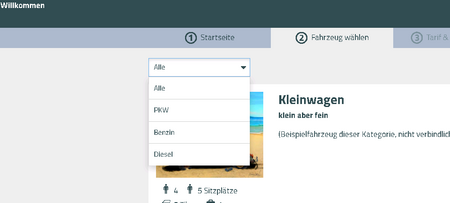
Oben in der Maske befindet sich ein Drop-Down Menü (Punkt 1), mit dem man sich die Anzeige nach Fahrzeugkategorien (z.B. PKW, LKW etc.) filtern lassen kann. Hierbei handelt es sich um die Kategorien, die Sie im C-Rent konfiguriert haben.
Standardmäßig ist in diesem Menü "Alle" ausgewählt, so dass alle verfügbaren Fahrzeuggruppen angezeigt werden. Durch das Wählen einer Kategorie, werden alle Fahrzeuggruppen dieser angezeigt.

Anmietdaten ändern
Falls Sie einen Fehler bezüglich der gewählten Mietdauer oder Station festgestellt haben, lassen sich diese Daten auch an dieser Stelle nochmals ändern.
Klicken Sie hierfür auf
"Anmietdaten ändern" (Punkt 2). Es öffnet sich ein neues Fenster, in dem Sie Ihre Angaben korrigieren können. (siehe Abb. 1)
Auswahl der Fahrzeuggruppe
In der Mitte des Fensters finden Sie nun die Fahrzeuggruppen inklusive Beschreibung und Zusatztext vor (Punkt 3), die für den gewählten Mietzeitraum in Frage kommen.
Auf der linken Seite finden Sie Fahrzeugbilder vor (Punkt 4). Falls Sie in der Konfiguration im C-Rent mehrere Bilder hinterlegt haben für eine Fahrzeuggruppe, findet ein Wechsel zwischen diesen statt.
Das Hinterlegen von Bildern im C-Rent

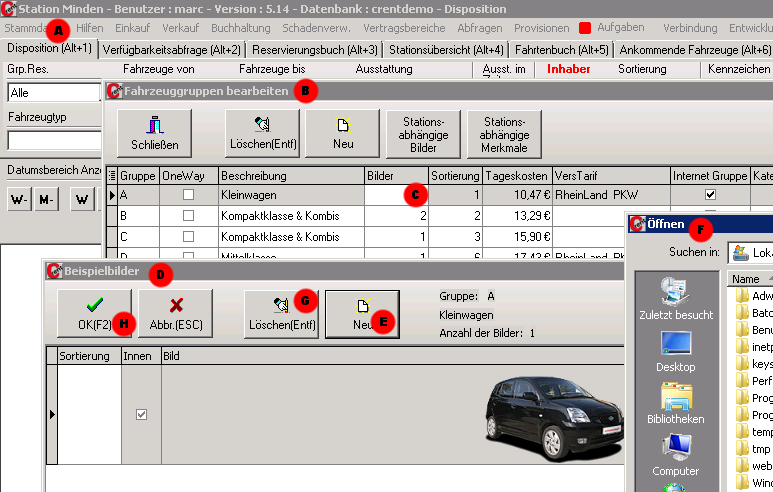
Das Hochladen von Bildern für die einzelnen Fahrzeuggruppen erfolgt über "Stammdaten" (Punkt A) ![]() "Fahrzeuge"
"Fahrzeuge" ![]() "Fahrzeuggruppen".
"Fahrzeuggruppen".
Es öffnet sich das "Fenster Fahrzeuggruppen bearbeiten" (Punkt B). Wenn Sie in der Spalte "Bilder" auf das Feld der zu bearbeitenden Fahrzeuggruppe klicken, erscheint das ![]() -Symbol (wird Ihnen bei Punkt C angezeigt, aber erst wenn Sie das Feld anklicken), durch dessen Anklicken sich das Fenster "Beispielbilder" (Punkt D) öffnet.
-Symbol (wird Ihnen bei Punkt C angezeigt, aber erst wenn Sie das Feld anklicken), durch dessen Anklicken sich das Fenster "Beispielbilder" (Punkt D) öffnet.
Um ein neues Bild der Fahrzeuggruppe hinzuzufügen, klicken Sie auf "Neu" (Punkt E) und es öffnet sich das Fenster zum Hochladen des Bildes (Punkt F). Hier müssen Sie nun wissen, wo Ihr Bild zwischengespeichert ist, dorthin navigieren, es auswählen und "Öffnen" klicken.
Das Bild des Fahrzeuges sollte nun hochgeladen und wie im Beispiel angezeigt werden. Wenn Sie mehrere Bilder hochladen, findet ein automatischer Wechsel zwischen diesen statt.
Durch den "Löschen" Button (Punkt G) lassen sich Bilder auch wieder löschen.
Um Ihre Änderungen abzuspeichern klicken Sie auf den "OK" Button (Punkt H), andernfalls werden die Änderungen wieder verworfen.
Kurze Einführung in das Thema Bilder und Internet
Keiner mag Internetseiten mit langen Ladezeiten oder verpixelten Bildern, daher gibt es beim Hochladen von Bildern ein paar Dinge zu beachten.
Welche Bilder sind für das Hochladen in das Internet geeignet und wie bekommt man dies in ein paar kurzen Schritten hin?
Das Format
![]() Mit Jpeg oder PNG kann man in den meisten Fällen wenig falsch machen. Jpeg bei Fotos und anderen qualitativ hochwertigeren Bildern, sonst PNG.
Mit Jpeg oder PNG kann man in den meisten Fällen wenig falsch machen. Jpeg bei Fotos und anderen qualitativ hochwertigeren Bildern, sonst PNG.
Die Bildgröße
![]() Es gibt viele verschiedene Endnutzer Geräte. Damit steigt der Bedarf an verschiedenen Darstellungsmöglichkeiten und ein responsive Design versucht dieser Anforderung gerecht zu werden. D.h. konkret für unseren Fall, dass das Online-Reservierungs-Modul die meisten Anpassungen völlig selbstständig macht.
Es gibt viele verschiedene Endnutzer Geräte. Damit steigt der Bedarf an verschiedenen Darstellungsmöglichkeiten und ein responsive Design versucht dieser Anforderung gerecht zu werden. D.h. konkret für unseren Fall, dass das Online-Reservierungs-Modul die meisten Anpassungen völlig selbstständig macht.
Was habe ich zu beachten?
Das Bild sollte nicht zu klein und nicht zu groß sein, da es beim Vergrößern des Bildes zu Qualitätsverlust kommt und bei zu großen Bildern zu viel Speicher verbraucht wird. 1280px Breite wäre z.B. ein annehmbarer Wert.
Die Bildqualität
![]() Fotos aus einer Digitalkamera sind heutzutage mehrere Megabytes gross und benutzt man diese auf einer Internetseite, würde dies die Ladezeiten deutlich verlangsamen. Komprimierte Bilder haben eine ähnliche Qualität aber sind deutlich kleiner.
Fotos aus einer Digitalkamera sind heutzutage mehrere Megabytes gross und benutzt man diese auf einer Internetseite, würde dies die Ladezeiten deutlich verlangsamen. Komprimierte Bilder haben eine ähnliche Qualität aber sind deutlich kleiner.
Bildbearbeitung mit Gimp
Damit ein Foto diesen Anforderungen gerecht werden kann, reicht im Grunde eine kleine Bearbeitung mit einem Bildbearbeitungsprogramm. In unserem Beispiel werde ich Gimp benutzen, es ist kostenlos und erfüllt seine Aufgabe zufriedenstellend. Um es herunterzuladen googeln Sie einfach Gimp und klicken Sie auf die offizielle Seite oder benutzen Sie diesen Link https://www.gimp.org/
Herunterladen, installieren und Programm starten.
Bild skalieren
Nachdem Sie das zu bearbeitende Bild geöffnet haben, sollten Sie es zuerst skalieren, d.h. die Bildgröße ändern. Wählen Sie hierfür "Bild" aus (Punkt I) und "Bild skalieren" (Punkt J). Es öffnet sich das Fenster "Bild skalieren" (Punkt K). Bei Punkt L lässt sich die Größe einstellen. Falls der Wert deutlich größer als 1280px ist, können sie Ihn hier ändern. Bitte beachten Sie hierbei das die Kette (Punkt M) geschlossen ist, da ansonsten das Verhältnis sich ändert, was das Bild verzehrt und dass das Vergrößern der Bilder an dieser Stelle keinen Sinn hat.
Dateien abspeichern als Jpeg oder PNG
Um die bearbeitete Datei in einem von Ihnen gewünschten Format abzuspeichern, müssen sie im Gimp unter "Datei" (Punkt O) "Exportieren als ..." auswählen. Es öffnet sich das Fenster "Bild exportieren (Punkt P). Unter Punkt Q lässt sich ein Name für das Bild eingeben und das Format auswählen in den man es dahinter schreibt. Z.B. Test.jpeg oder Test.png wären Bilder mit dem Namen Test und dem Format Jpeg oder PNG jeweils. Mit Exportieren (Punkt R) lässt sich das Bild abspeichern.
Merkmale der Fahrzeuggruppen
Unter den Fahrzeugbildern finden Sie die Icons vor, die die von Ihnen hinterlegten Merkmale der Fahrzeuggruppe repräsentieren (Punkt 5).
Mögliche Fahrzeugmerkmale und ihre Bedeutung:
![]() Wie viele Türen haben die Fahrzeuge.
Wie viele Türen haben die Fahrzeuge.
![]() Welche Schaltung haben die Fahrzeuge
Welche Schaltung haben die Fahrzeuge
![]() Welches Mindestalter ist erforderlich, um die Fahrzeuge mieten zu können.
Welches Mindestalter ist erforderlich, um die Fahrzeuge mieten zu können.
![]() Wieviel Ladevolume haben die Fahrzeuge.
Wieviel Ladevolume haben die Fahrzeuge.
![]() Wie viele Koffer passen in den Kofferraum
Wie viele Koffer passen in den Kofferraum
![]() Hat das Fahrzeug ggf. eine Klimaanlage.
Hat das Fahrzeug ggf. eine Klimaanlage.
![]() Wieviel Last ist zulässig für diese Fahrzeugtypen.
Wieviel Last ist zulässig für diese Fahrzeugtypen.
![]() Haben die Fahrzeuge eine Anhängerkupplung.
Haben die Fahrzeuge eine Anhängerkupplung.
![]() Die CO2-Effizienzklasse bewertet die Energieeffizienz von Fahrzeugen.
Die CO2-Effizienzklasse bewertet die Energieeffizienz von Fahrzeugen.
![]() Maximale Personenanzahl und damit verbundene Anzahl an Sitzplätzen.
Maximale Personenanzahl und damit verbundene Anzahl an Sitzplätzen.
Weitere Merkmale lassen sich im C-Rent auch selbst definieren. Die eingegebenen Merkmale inkl. Wert werden dann als Text ohne Bild ausgegeben.
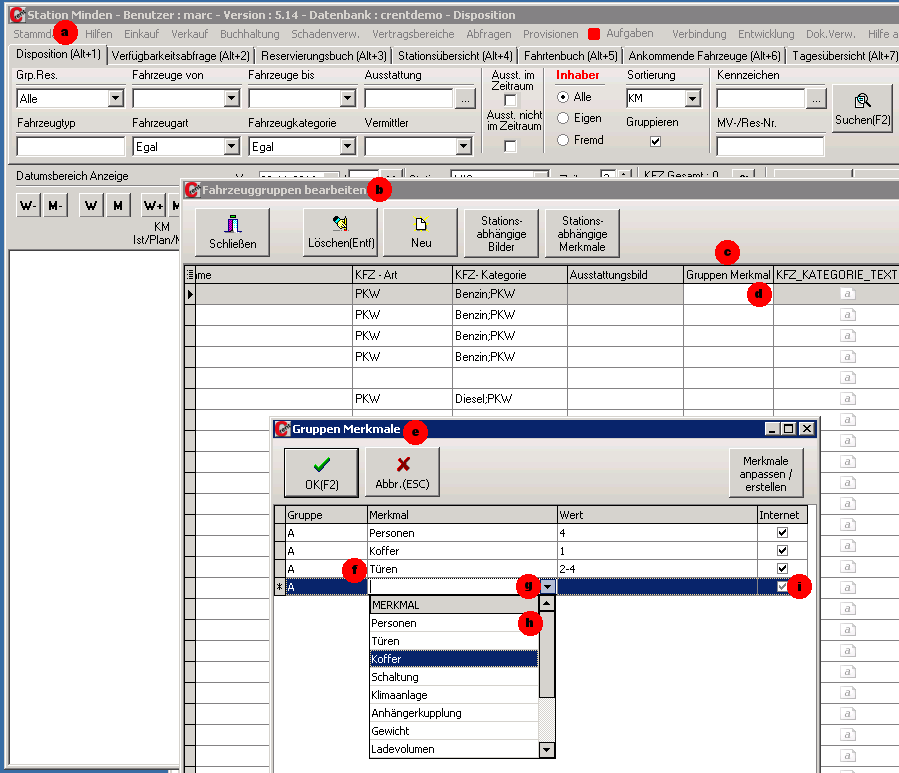
Die Konfiguration der Gruppenmerkmale im C-Rent
Die Konfiguration der Merkmale erfolgt über "Stammdaten" (Punkt a) ![]() "Fahrzeuge"
"Fahrzeuge" ![]() "Fahrzeuggruppen".
"Fahrzeuggruppen".
Darauf öffnet sich das Fenster "Fahrzeuggruppen bearbeiten" (Punkt b).
Suchen Sie die Kategorie "Gruppen Merkmale" (Punkt c befindet sich weiter rechts im Fenster) und klicken Sie auf das ![]() -Symbol (Wird Ihnen bei Punkt d angezeigt, aber erst wenn Sie das Feld anklicken.) der jeweiligen Fahrzeuggruppe, die Sie bearbeiten möchten. So ist Ihnen eine individuelle Bearbeitung jeder einzelnen Fahrzeuggruppe möglich.
-Symbol (Wird Ihnen bei Punkt d angezeigt, aber erst wenn Sie das Feld anklicken.) der jeweiligen Fahrzeuggruppe, die Sie bearbeiten möchten. So ist Ihnen eine individuelle Bearbeitung jeder einzelnen Fahrzeuggruppe möglich.
Es öffnen sich das Fenster "Gruppen Merkmale" (Punkt e).
Die Spalte Gruppe zeigt um welche Fahrzeuggruppe es sich handelt, in unserem Fall ist Fahrzeuggruppe A die Gruppe der Kleinwagen. (Dies lässt sich im Fenster
"Fahrzeuggruppen bearbeiten" ganz links nachgucken und wie oben erwähnt durch die Wahl der Zeile auswählen.)
In der Spalte "Merkmal" lassen sich durch die schriftliche Eingabe oder durch die Auswahl durch das Drop-Down-Fenster (z.B. rechts von Punkt g) Merkmale erstellen und auch wieder ändern. (Hinweis: Falls Sie die Merkmale manuell eingeben und anstatt dem im System gespeicherten Wert "Personen" nur Person schreiben oder sich einfach ein Tippfehler einschleicht, wird in der Webanzeige das dazugehörige Icon nicht angezeigt. Daher würde ich fast immer die Auswahl übers Drop-Down-Fenster empfehlen.)
Um ein neues Merkmal zu erstellen klicken Sie in die unterste Zeile (in unserem Beispielfall ist dies Punkt f) und auf der Tastatur die Taste "Pfeil nach unten". Es erscheint eine neue Zeile die Sie bearbeiten können (im Beispiel wäre dies die vierte Zeile direkt unter Punkt f).
In der Spalte "Wert" lassen sich Werte durch Zahlen, Buchstaben und Sonderzeichen eingeben, diese werden dann im Internet angezeigt. In der Spalte "Internet" (Punkt i) lässt sich auswählen, ob das Merkmal angezeigt werden soll.
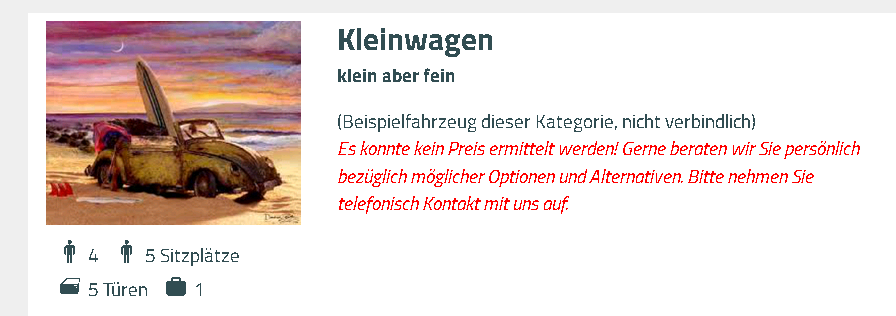
Auf der rechten Seite finden Sie den "Preis pro Tag" vor (Punkt 6), der sich aus der Bestrate-Funktion vorberechnet. Die Anzeige erfolgt als Basispreis pro Einheit (groß) und Gesamtpreis (klein darunter) jeweils inklusive Mehrwertsteuer ohne Extras.
Falls kein Preis berechnet werden konnte, wird stattdessen ein Text eingeblendet (siehe Abb.)

Dieser Text kann nach Ihren eigenen Vorstellungen gepflegt werden. Rufen Sie hierfür im C-Rent "Stammdaten"![]() "Texte" auf . Wählen Sie hier "Gruppe: Online-Reservierungen (Kunden)"
"Texte" auf . Wählen Sie hier "Gruppe: Online-Reservierungen (Kunden)"
und ändern den Text in der Spalte "Text" der Zeile "Zusatztext bei Step 2 Fahrzeugwahl" (INET_ZUS_TEXT_STEP2).
Um nun eine Fahrzeuggruppe und den zugehörigen Tarif zu wählen, muss lediglich auf das grüne Kästchen "Wählen" angeklickt werden (Punkt 7). Danach wird man zu Schritt 3 ("Tarif & Extras wählen") geführt.