Schritt 1: Station und Zeitraum wählen
(→Station wählen) |
(→Station wählen) |
||
| Zeile 19: | Zeile 19: | ||
Diesen API-Key müssen Sie folgendermaßen bei Google anfordern: | Diesen API-Key müssen Sie folgendermaßen bei Google anfordern: | ||
| − | 1. Rufen Sie diese Seite (https://developers.google.com/maps/documentation/javascript/get-api-key) auf indem Sie auf den Link klicken oder den Text in das Adressfeld Ihres Browsers kopieren. | + | 1. Rufen Sie diese Seite (https://developers.google.com/maps/documentation/javascript/get-api-key) auf indem Sie auf den Link klicken oder den Text in das Adressfeld Ihres Browsers kopieren.<br /><br /> |
| − | 2. Loggen Sie sich mit Ihrem Google Account ein. Sollten Sie noch keinen Google Account haben, erstellen Sie sich bitte einen. | + | 2. Loggen Sie sich mit Ihrem Google Account ein. Sollten Sie noch keinen Google Account haben, erstellen Sie sich bitte einen.<br /><br /> |
| − | 3. Klicken Sie auf den Button "Schlüssel anfordern" | + | 3. Klicken Sie auf den Button "Schlüssel anfordern". <br /><br /> |
| − | 4. Wählen Sie ein Projekt aus bzw. erstellen Sie ein neues Projekt und klicken dann auf "ENABLE API" wenn Sie ein bestehendes Projekt ausgewählt haben bzw. "CREATE AND ENABLE API" wenn Sie ein neues Projekt erstellen. | + | 4. Wählen Sie ein Projekt aus bzw. erstellen Sie ein neues Projekt und klicken dann auf "ENABLE API" wenn Sie ein bestehendes Projekt ausgewählt haben bzw. "CREATE AND ENABLE API" wenn Sie ein neues Projekt erstellen.<br /><br /> |
| − | 5. Sie bekommen nun den API-Key angezeigt. Kopieren Sie diesen bitte und hinterlegen ihn im template bzw. geben Sie ihn an Ihren Webdesigner weiter damit dieser ihn im template hinterlegen kann. | + | 5. Sie bekommen nun den API-Key angezeigt. Kopieren Sie diesen bitte und hinterlegen ihn im template bzw. geben Sie ihn an Ihren Webdesigner weiter damit dieser ihn im template hinterlegen kann.<br /><br /> |
|} | |} | ||
Version vom 4. Mai 2017, 11:20 Uhr
Sofern alle notwendigen Konfigurationen vorgenommen wurden, hat der Kunde die Möglichkeit, mittels ORM ein Fahrzeug selbstständig zu reservieren.
Dies geschieht in fünf Schritten, die Ihnen hier dargestellt werden sollen:
Station wählen
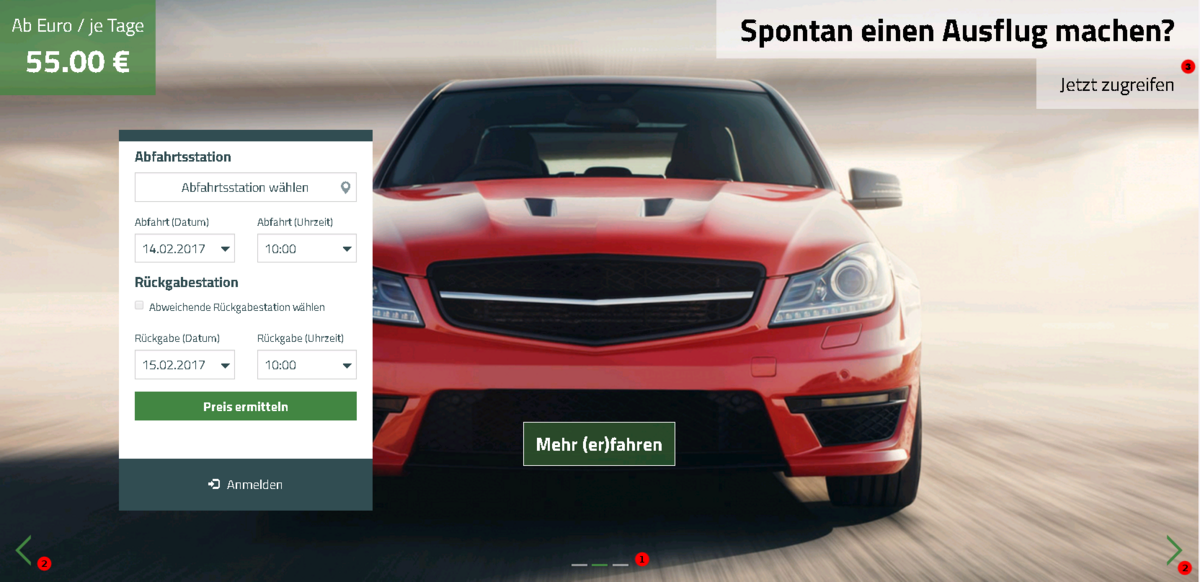
Bei Aufruf der Maske wird zunächst eine Mietstation aus dem Pool der im C-Rent angelegten und für das Webmodul freigegebenen Stationen ausgewählt. Hierzu wird zunächst auf das Feld "Abfahrtstation wählen" geklickt. In der nun erscheinenden Drop-Down Auswahl werden alle für das ORM freigegebenen Stationen angezeigt (siehe Abb.1). Die Sortierung erfolgt hier nach alphabetischer Reihenfolge. Durch Klick auf eine Station wird diese ausgewählt. Nun hat man die Möglichkeit, auf das "i" links neben der Station zu klicken. Es öffnet sich ein neues Fenster, in welchem man detailliertere Angaben zur Station wie Telefonnummer, Öffnungszeiten sowie eine Google-Maps-Kartenansicht finden kann (Siehe Abb.). Für nähere Informationen zur Google-Maps-Kartenansicht schauen Sie bitte unter dem Punkt "Google-Maps-Karte freischalten".
Bei der Auswahl einer Station wird diese automatisch auch als Rückgabestation vorbelegt. Sofern Einwegmieten erlaubt sind, kann jedoch auch eine andere Station eingegeben werden. Hierzu muss der Haken bei "Abweichende Rückgabestation wählen" gesetzt werden und die Station im darunter erscheinenden Feld analog zur zuvor beschriebenen Methode ausgewählt werden.
| [Ausklappen] Google-Maps-Karte freischalten |
|---|
Zeitraum wählen
Über die Felder "Abfahrt (Datum)" und "Abfahrt (Uhrzeit)" bzw. "Rückgabe (Datum)" und "Rückgabe (Uhrzeit)" wird die gewünschte Mietdauer definiert. Standardmäßig sind hier im Feld "Abfahrt (Datum)" der aktuelle Tag sowie eine Vorlaufzeit von einer Stunde vorbelegt. Wenn man die Maske also z.B. am 05.07. um 15 Uhr aufruft, ist hier als Datum und Zeit 05.07. 16 Uhr vorbelegt. Bei der Rückgabe ist immer der darauf folgende Tag vorbelegt, so dass die voreingestellte Mietdauer genau einen Tag beträgt. Die Vorlaufzeit kann im C-Rent allerdings individuell angepasst werden (siehe das Kapitel Konfiguration im C-Rent").
Um nun ein Fahrzeug für einen selbst gewählten Zeitraum zu mieten, muss auf den Pfeil des Drop-Down Menüs in einem der Datumsfelder geklickt werden. Daraufhin öffnet sich ein Fenster. Hier werden dann die gewünschten Daten mittels Kalenderfunktion festgelegt.
Die Uhrzeit kann auf der rechten Seite ausgewählt werden. Für die Anmietung können die Zeiten gewählt werden, die im C-Rent in der entsprechenden Filiale als Öffnungszeiten vermerkt wurden. Eine Rückgabe kann standardmäßig 24 Stunden lang erfolgen. Soll dies nicht erwünscht sein, kann mittels des entsprechenden Parameters eingestellt werden, dass eine Rückgabe ebenfalls innerhalb der Öffnungszeiten stattfinden soll.
Die Tage, an denen Anmietung oder Rückgabe nicht durchgeführt werden können, sind eingefärbt und nicht auswählbar ( z.B. gesetzliche Feiertage, Außerhalb der Öffnungszeit...) Wurde nun ein Zeitraum ausgewählt, wird der Preis für die Mietlaufzeit durch Klick auf "Preis ermitteln" ermittelt. Falls schon ein Kundenlogin angelegt wurde, kann unten auf "Anmelden" geklickt werden. Danach muss die E-Mail Adresse und das Passwort eingegeben werden, um sich einzuloggen.
Slider
Das Online-Reservierungs-Module verfügt für die Startseite über eine Sliderfunktion für die Sie min. ein Angebot hinterlegen müssen, damit sie aktiv wird. Für jedes Angebot können Sie ein Bild hinterlegen, eine individuelle Überschrift konfigurieren uvm. Wie Sie so ein Angebot konfigurieren, sehen Sie im Abschnitt "Konfigurieren des Angebotsslider im C-Rent" hier drunter.
Unter Punkt 1 sieht man im ORM wie viele Bilder hinterlegt worden sind.
Um zwischen den Bildern zu wechseln kann man das Bild zur Seite ziehen oder die Pfeile (Punkt 2) benutzen.
Über Punkt 3 sieht man die Überschrift und darunter ist ein Zusatz zur Überschrift. Wie man diese einstellt, sehen Sie im Abschnitt hierunter "Konfigurieren des Angebotsslider im C-Rent".
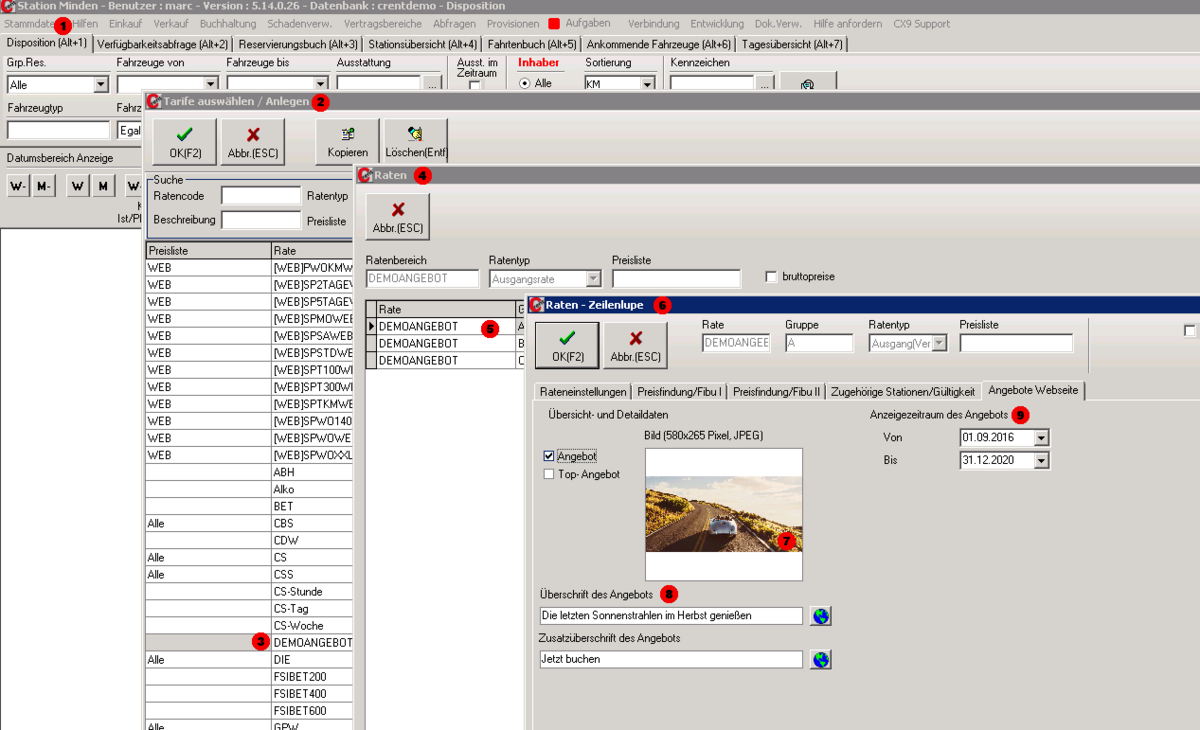
| [Ausklappen] Konfigurieren des Angebotsslider im C-Rent |
|---|




 Cx9- Hilfe
Cx9- Hilfe


